CSS层叠样式表
简介
但用HTML写一个页面并不够美观,并且HTML也并不适合用来做简单的样式。
CSS:网页的美容师


CSS语法规范
使用HTML时,需要遵从一定的规范,CSS也是如此。想要熟练地使用CSS对网页进行修饰,首先需要了解CSS样式规则
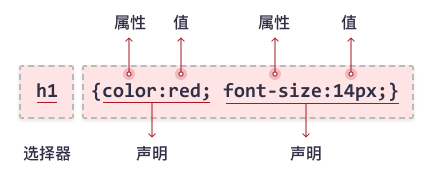
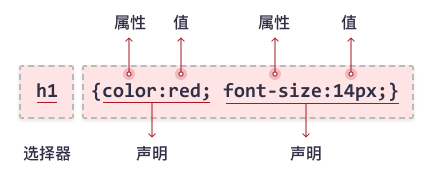
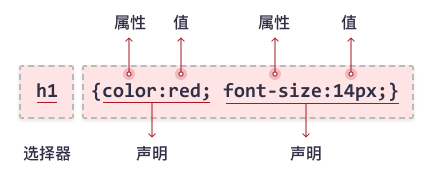
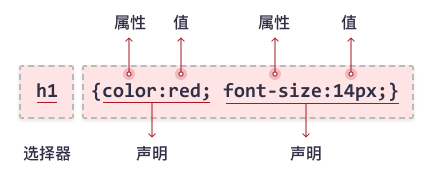
CSS 规则集(rule-set)由选择器和声明块组成:

选择器指向您需要设置样式的 HTML 元素。
声明块包含一条或多条用分号分隔的声明。
每条声明都包含一个 CSS 属性名称和一个值,以冒号分隔。(键值对)
多条 CSS 声明用分号分隔,声明块用花括号括起来。
CSS代码风格
风格并非强制规范,而是符合实际开发书写方式
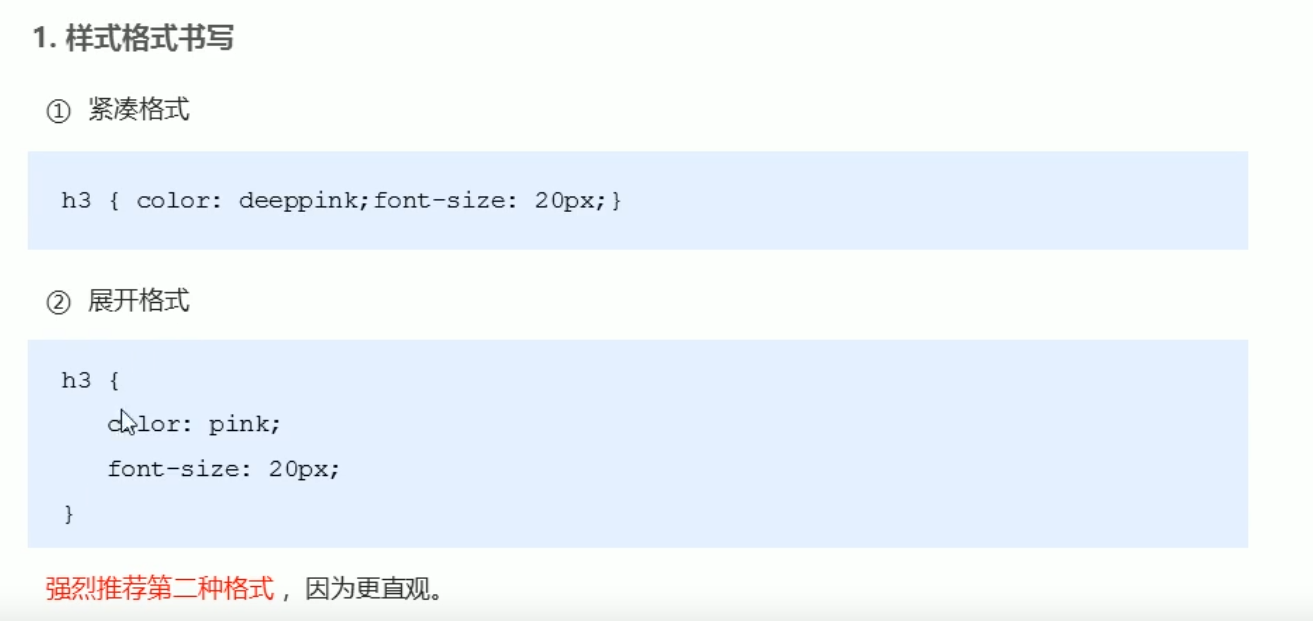
- 样式格式书写
- 样式大小写风格
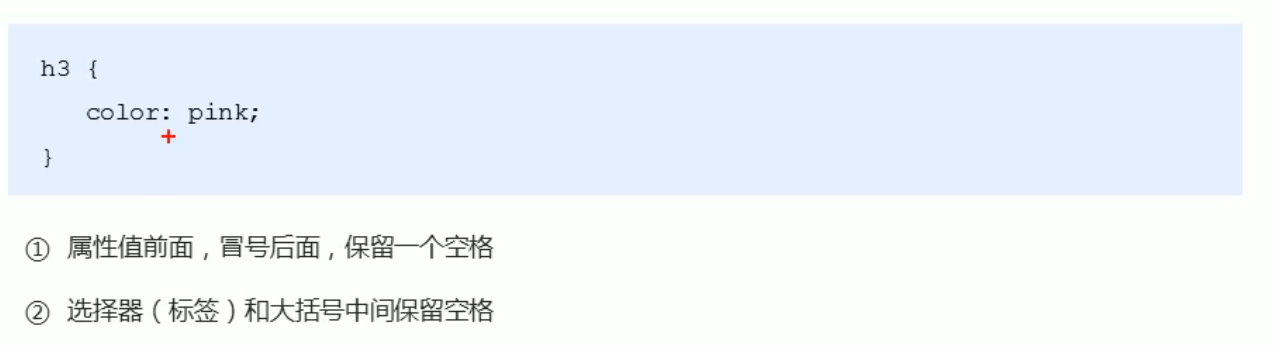
- 样式空格风格
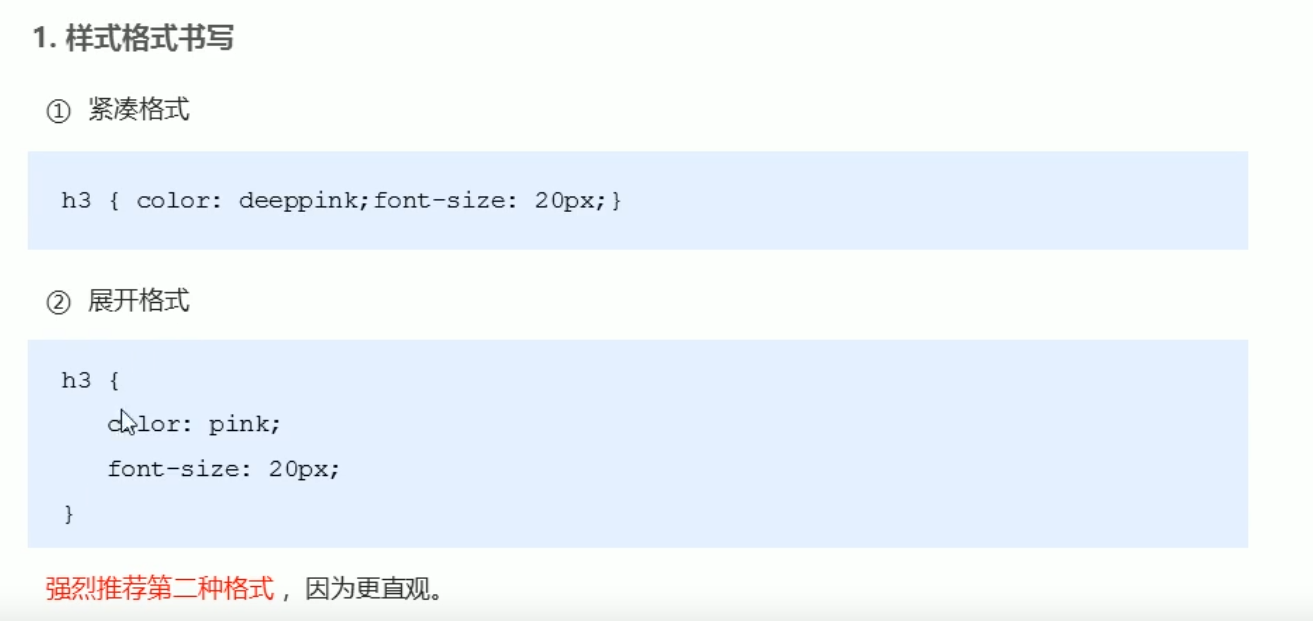
样式格式书写

样式大小写风格

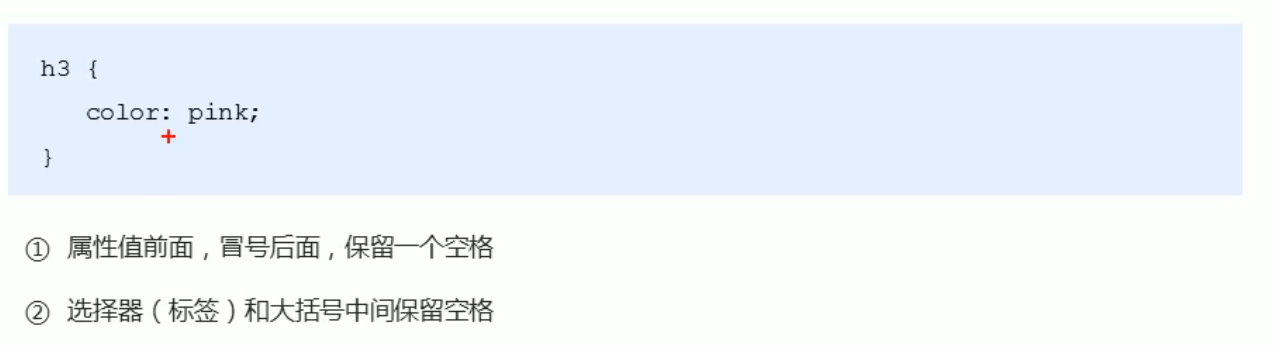
样式空格风格

CSS选择器
作用
选择器(选择符)就是根据不同的需求把不同的标签选择出来这就是选择器的作用。简单来说,就是选择标签用的。

以上CSS做了两件事:
- 找到所有的h1标签。选择器(选对人)。
- 设置这些标签的样式,比如颜色为红色(作对事)。
选择器分类
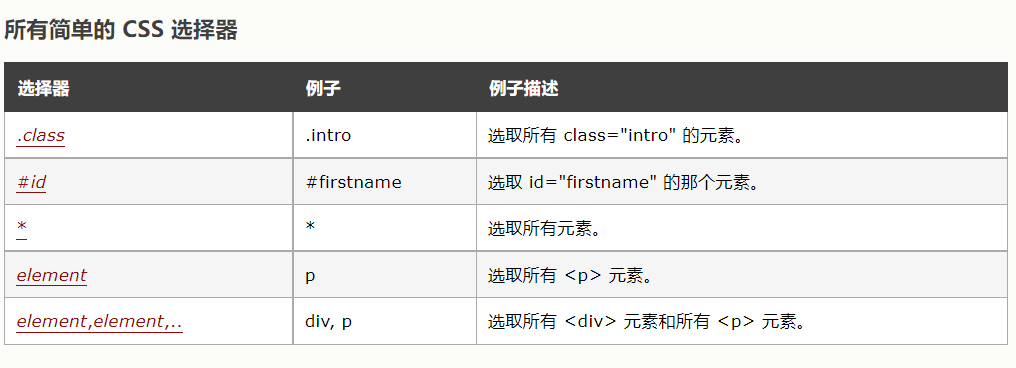
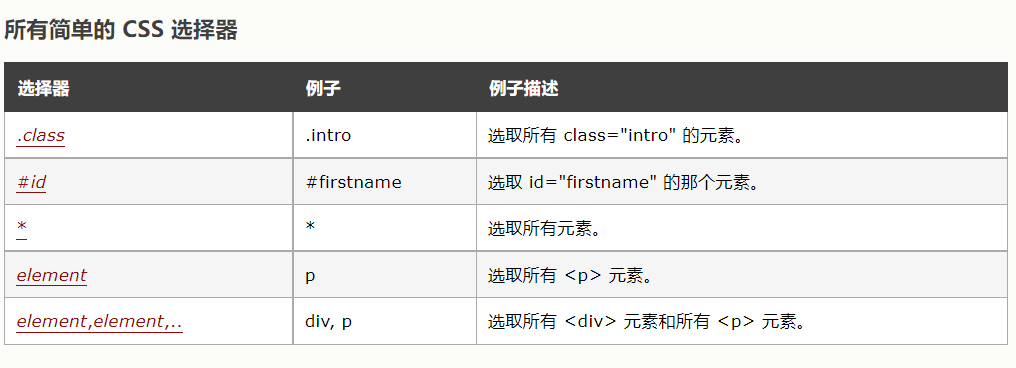
我们可以将 CSS 选择器分为五类:
- 简单选择器:(根据名称、
id、类来选取元素)
- 组合器选择器:(根据它们之间的特定关系来选取元素)
- 伪类选择器:(根据特定状态选取元素)
- 伪元素选择器:(选取元素的一部分并设置其样式)
- 属性选择器:(根据属性或属性值来选取元素)
CSS id 选择器
id 选择器使用 HTML 元素的 id 属性来选择特定元素。
元素的 id 在页面中是唯一的,因此 id 选择器用于选择一个唯一的元素!
要选择具有特定 id 的元素,请写一个井号(#),后跟该元素的 id。
#para1 {
text-align: center; 内容居中
color: red; 文本颜色为红色
}
|
CSS 类选择器
类选择器选择有特定 class 属性的 HTML 元素。
如需选择拥有特定 class 的元素,请写一个句点(.)字符,后面跟类名。
.center {
text-align: center;
color: red;
}
|
p.center {
text-align: center;
color: red;
}
|
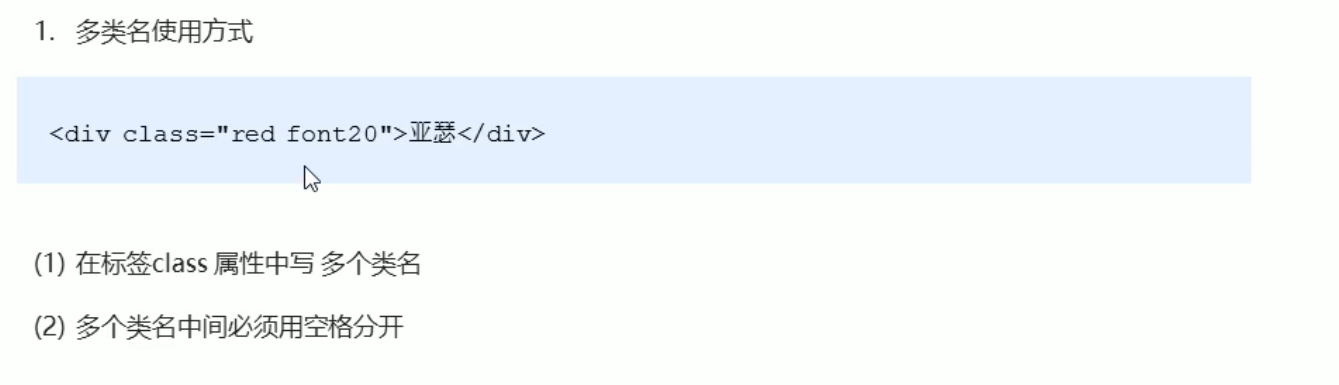
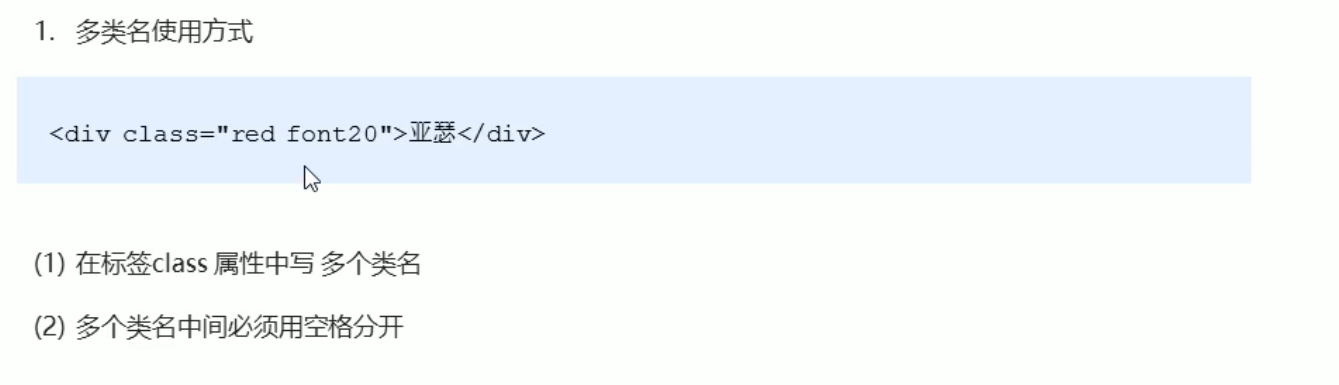
多类名使用方式
.red {
width: 100px;
height: 100px;
background-color: red;
}
.font35 {
font-size: 35px;
}
|
<div class="red font35">刘德华</div>
|

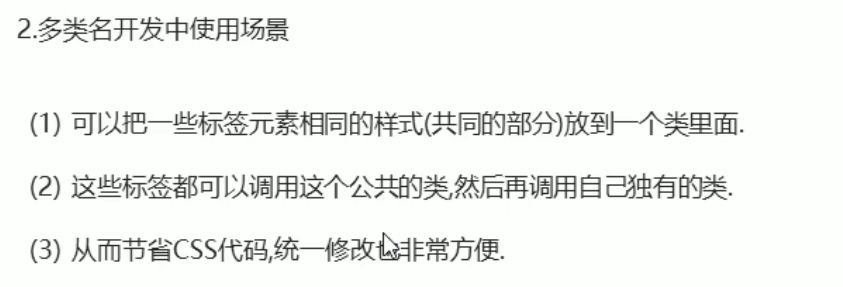
多类名开发场景:

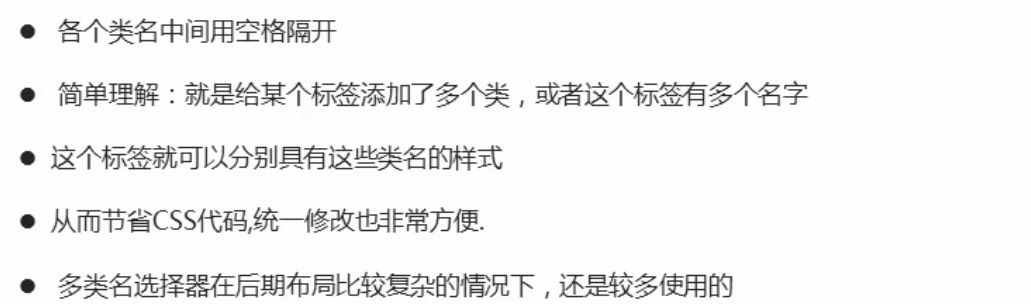
总结:

CSS 通用选择器
通用选择器(*)选择页面上的所有的 HTML 元素。
不用主动调用,自动给所有元素使用样式
特殊情况才使用

下面的 CSS 规则会影响页面上的每个 HTML 元素:
* {
text-align: center;
color: blue;
}
|
CSS 分组选择器
分组选择器选取所有具有相同样式定义的 HTML 元素。(即直接选择标签)
请看下面的 CSS 代码(h1、h2 和 p 元素具有相同的样式定义):
h1 {
text-align: center;
color: red;
}
h2 {
text-align: center;
color: red;
}
p {
text-align: center;
color: red;
}
|
在这个例子中,我们对上述代码中的选择器进行分组:
h1, h2, p {
text-align: center;
color: red;
}
|
id选择器

口诀: id选择器的口诀: 样式**#定义**,结构id调用,只能调用一次,别人切勿使用。
<style>
#p {
color: rgb(230, 100, 100);
}
</style>
|
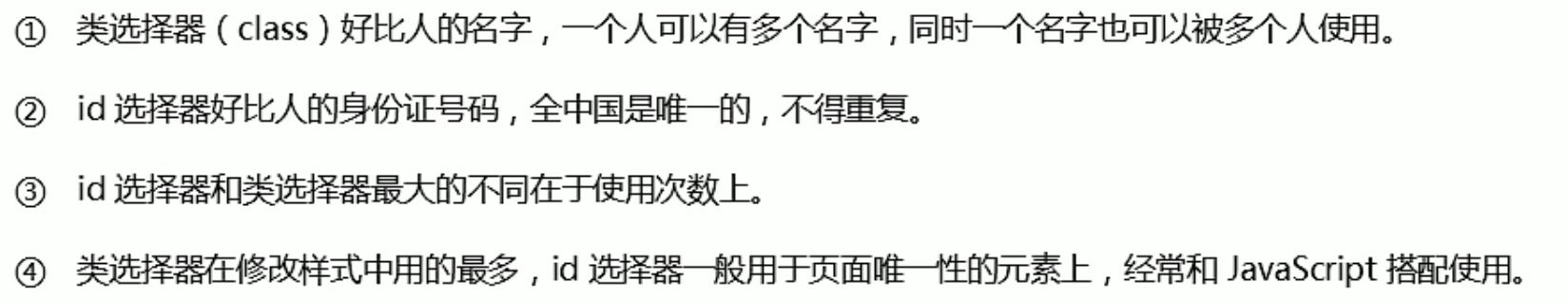
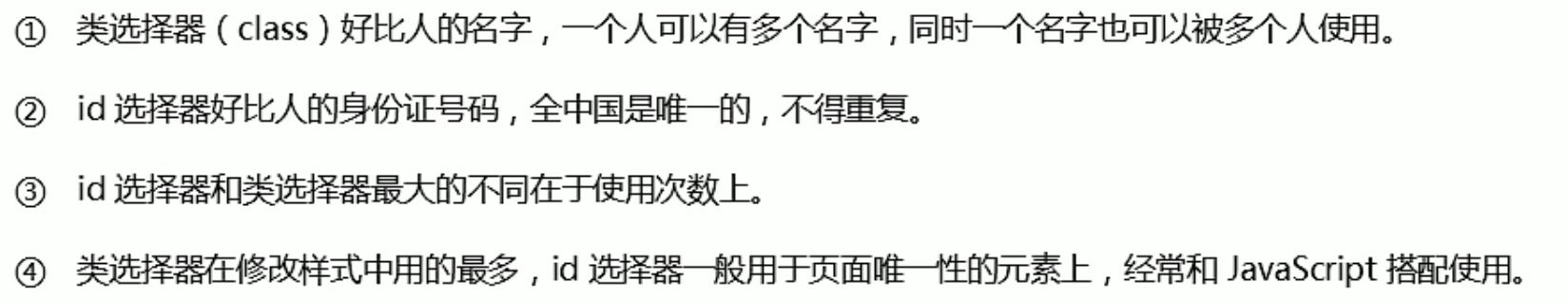
id选择器和类选择器的区别




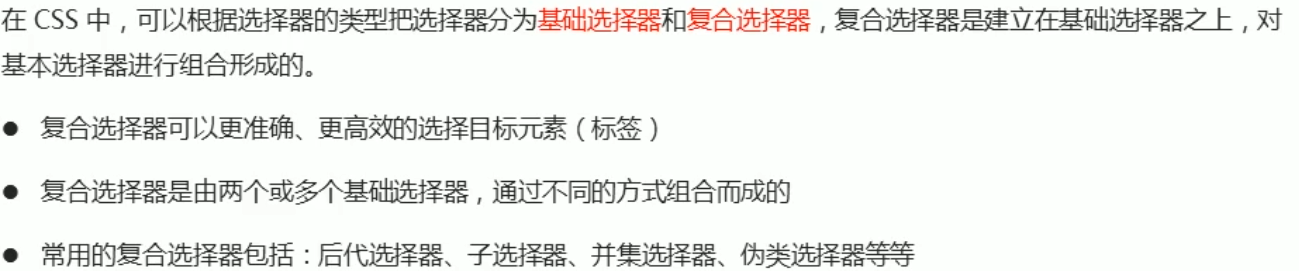
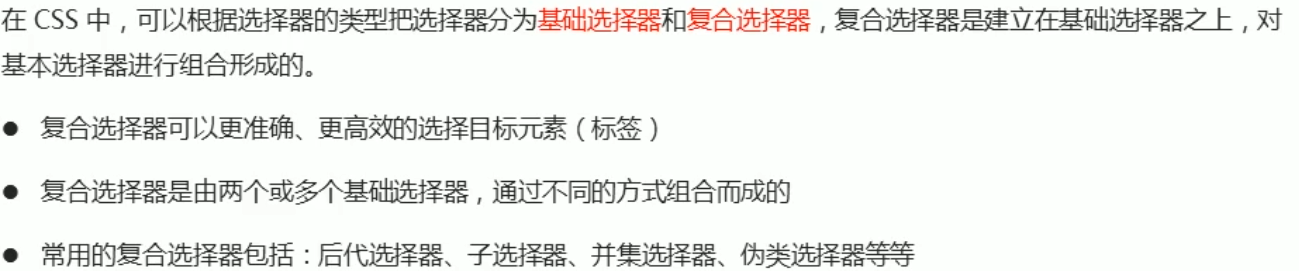
复合选择器

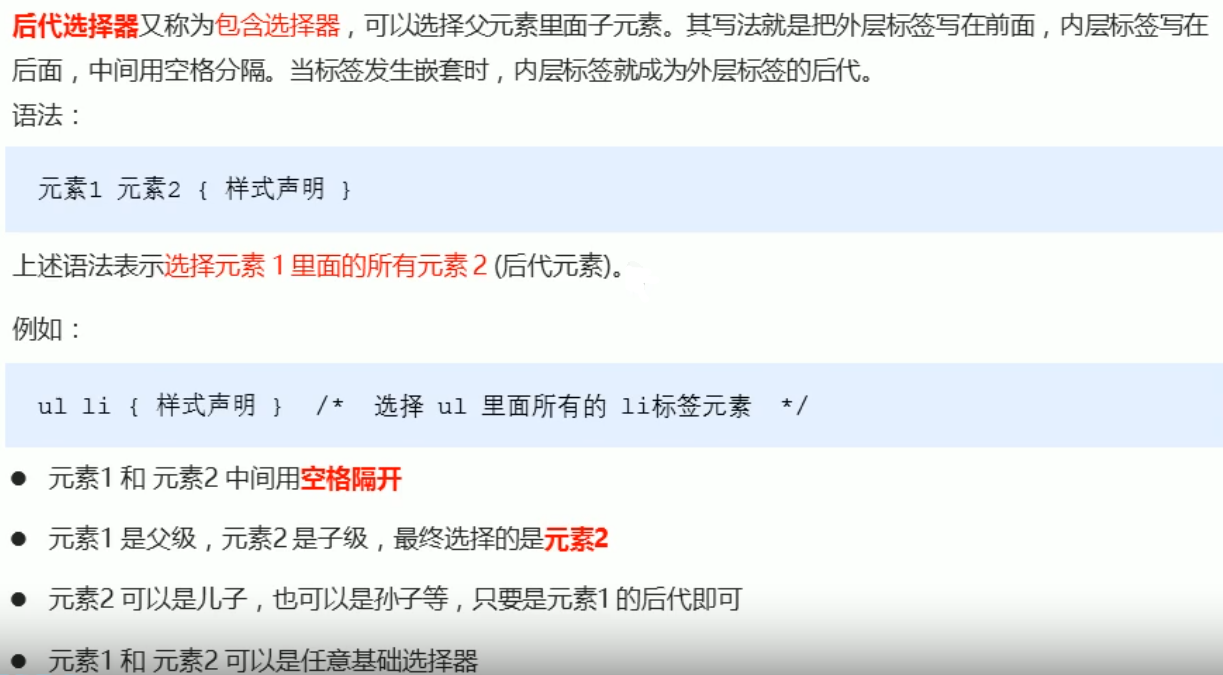
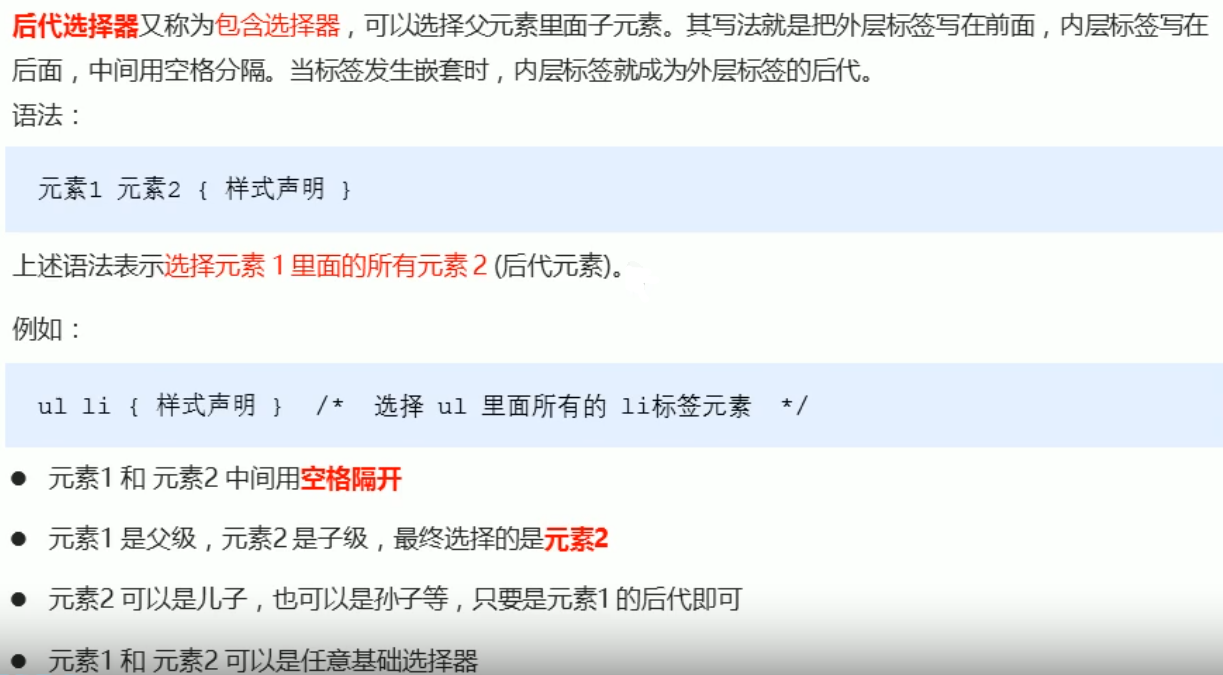
后代选择器

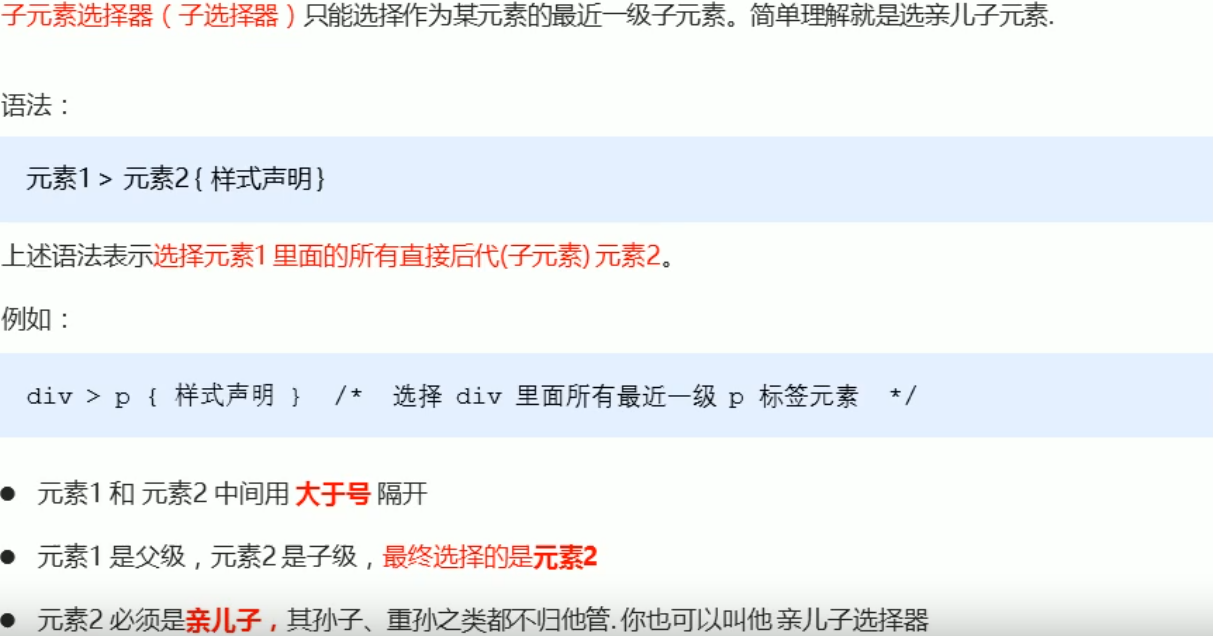
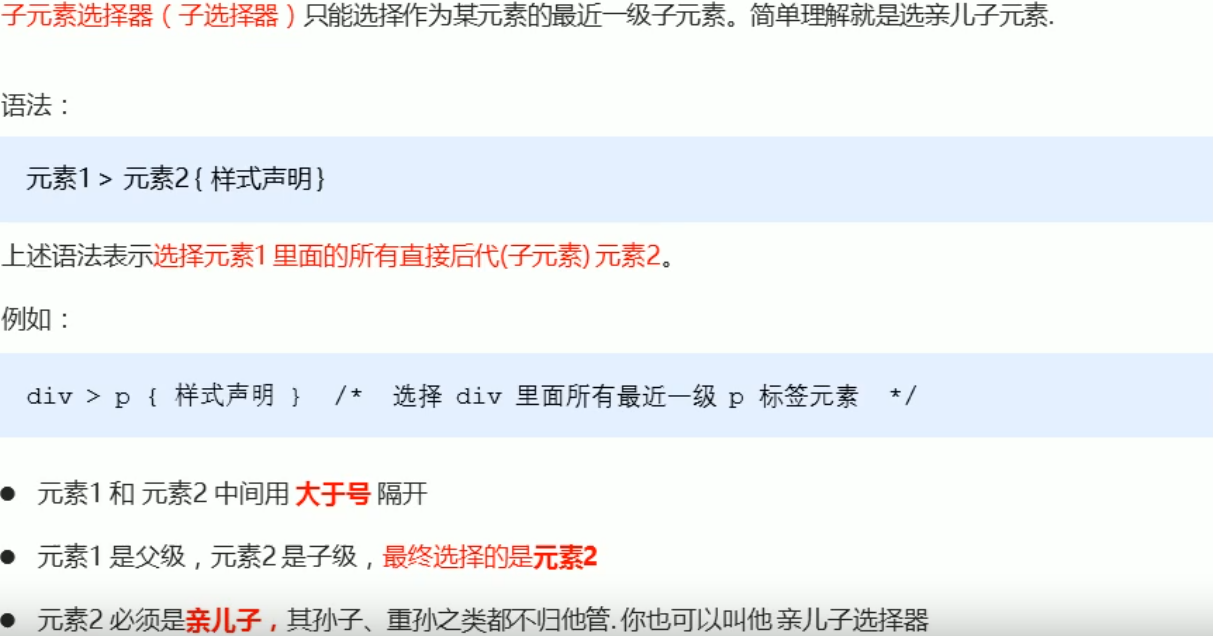
子选择器
- 只能够选择作为某元素最近的一级子元素.

并集选择器

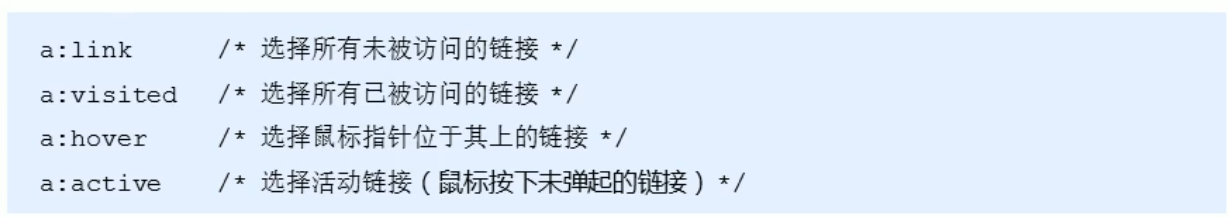
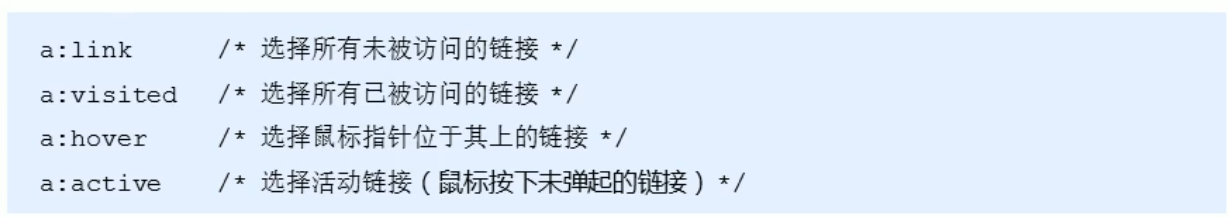
链接伪类选择器


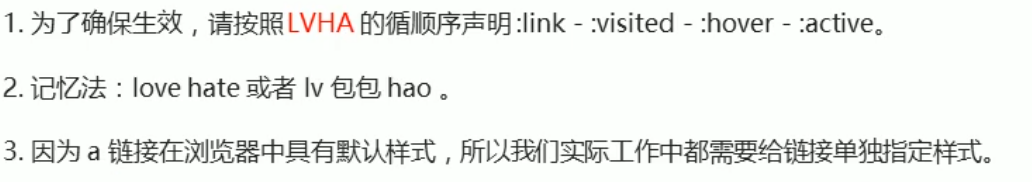
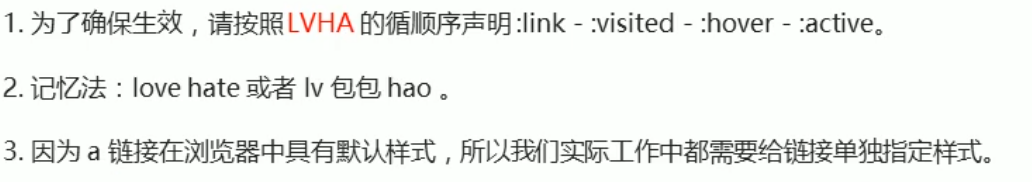
注意事项:

链接伪类选择器实际工作开发中的写法:

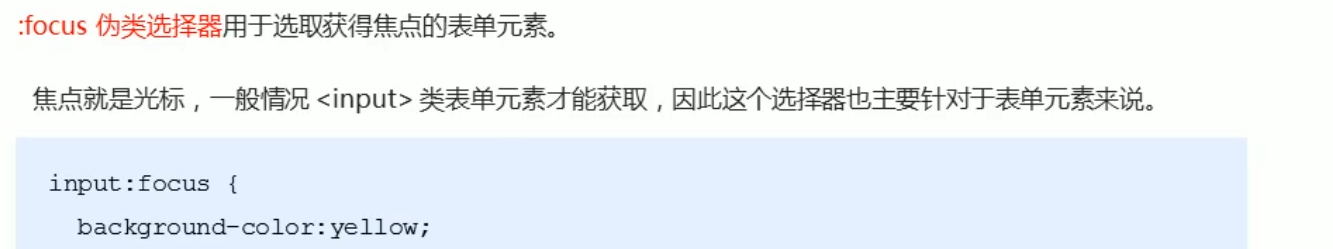
:focus伪类选择器

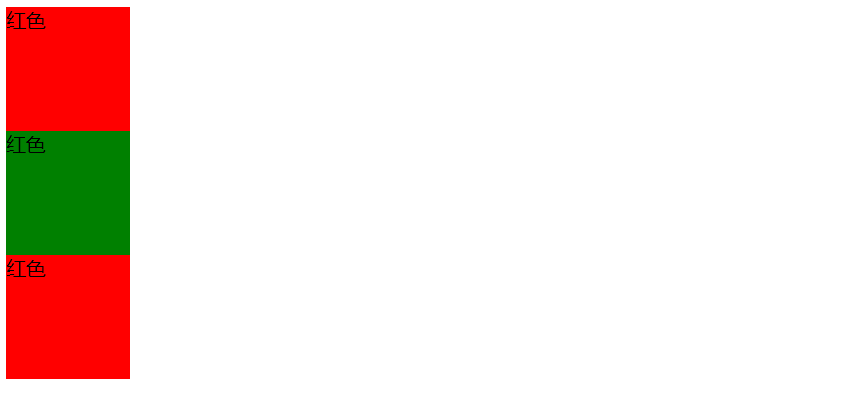
小样例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.red {
width: 100px;
height: 100px;
background-color: red;
}
div.green {
width: 100px;
height: 100px;
background-color: green;
}
</style>
</head>
<body>
<div class="red">红色</div>
<div class="green">红色</div>
<div class="red">红色</div>
</body>
</html>
|

CSS字体属性
字体
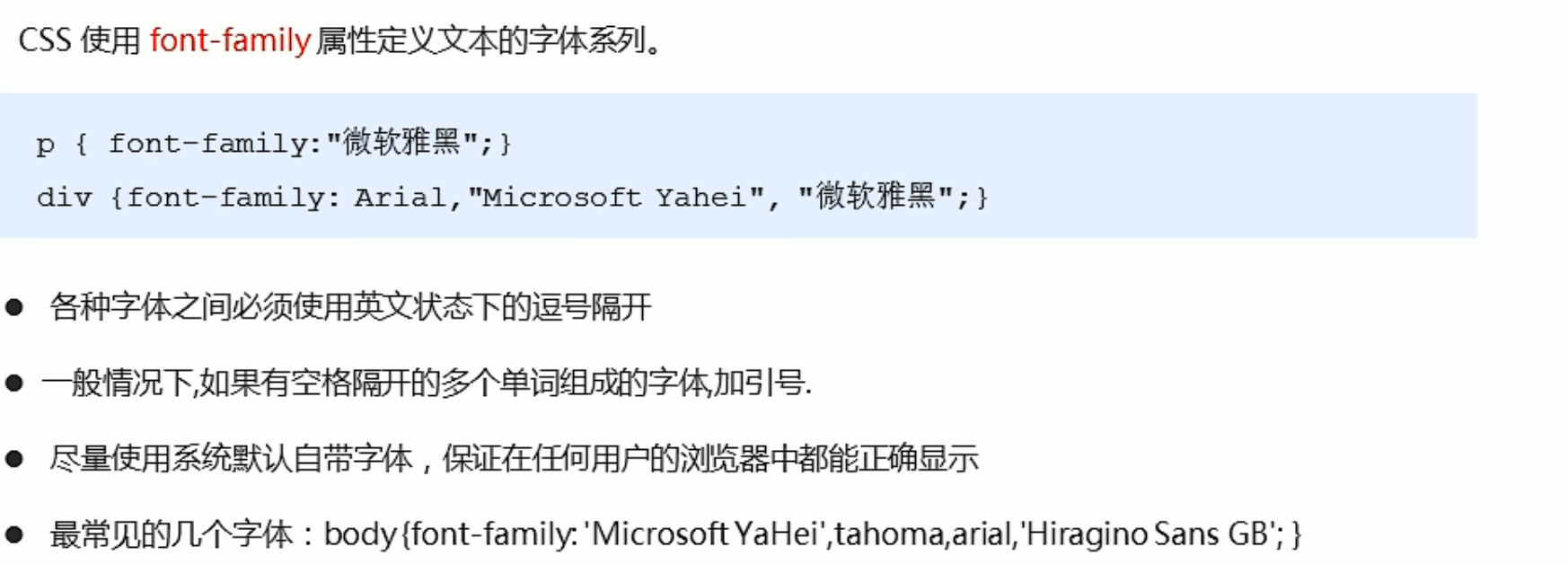
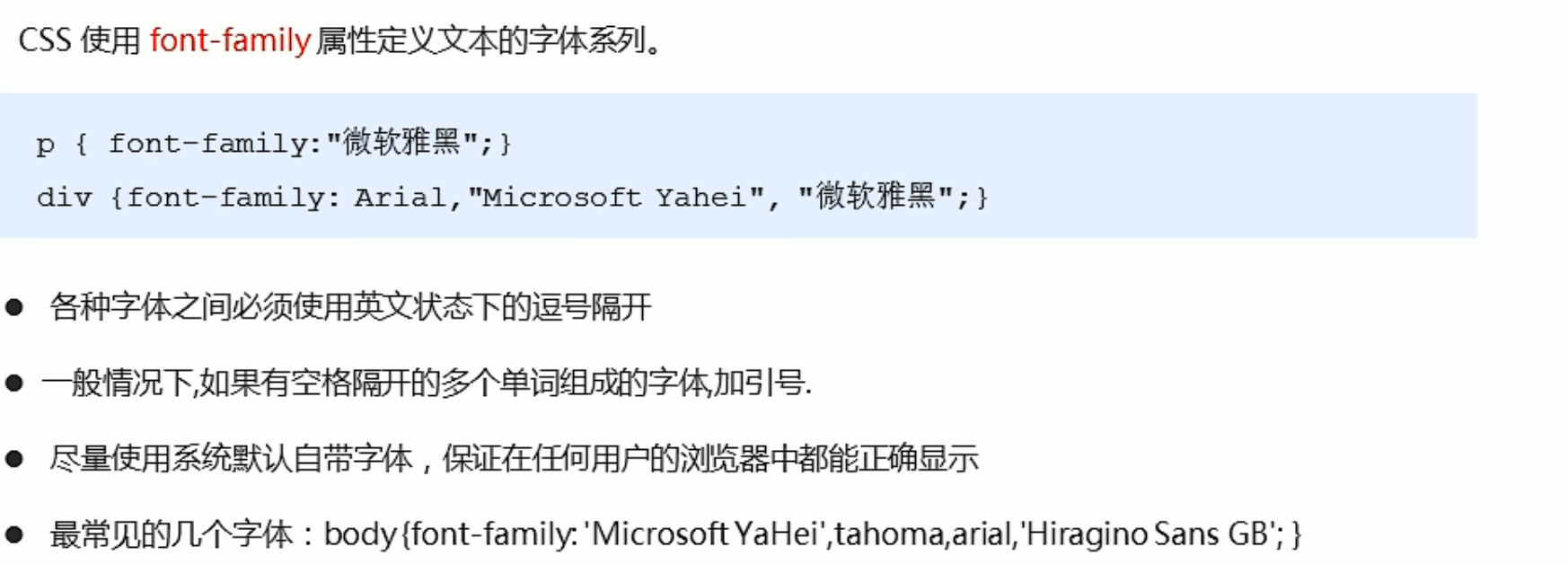
CSS使用font-family属性定义文本的字体系列。
h2,p {
font-family: 'Microsoft Yahei';
}
|

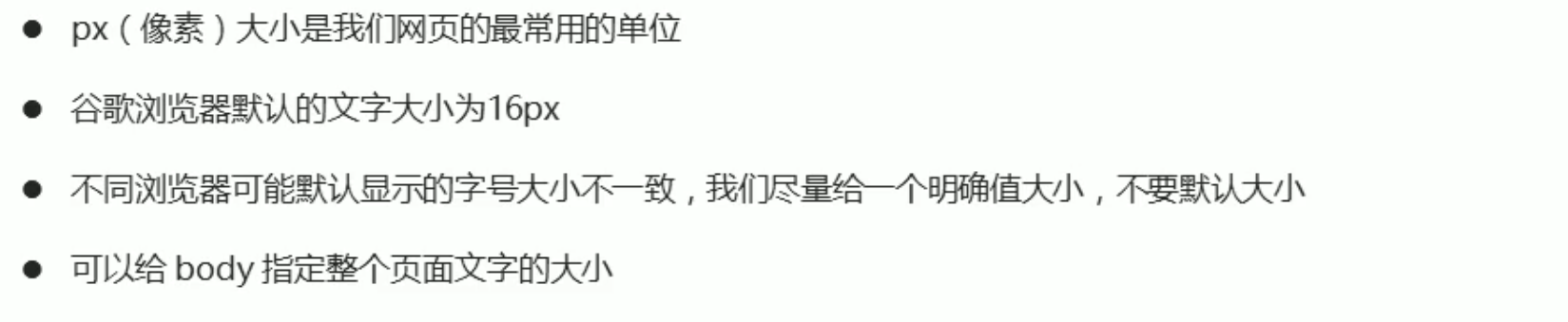
字体大小
CSS使用font-size属性定义字体大小

注意: 标题标签不能使用body统一设置 需要单独设置 加一个h2的选择器
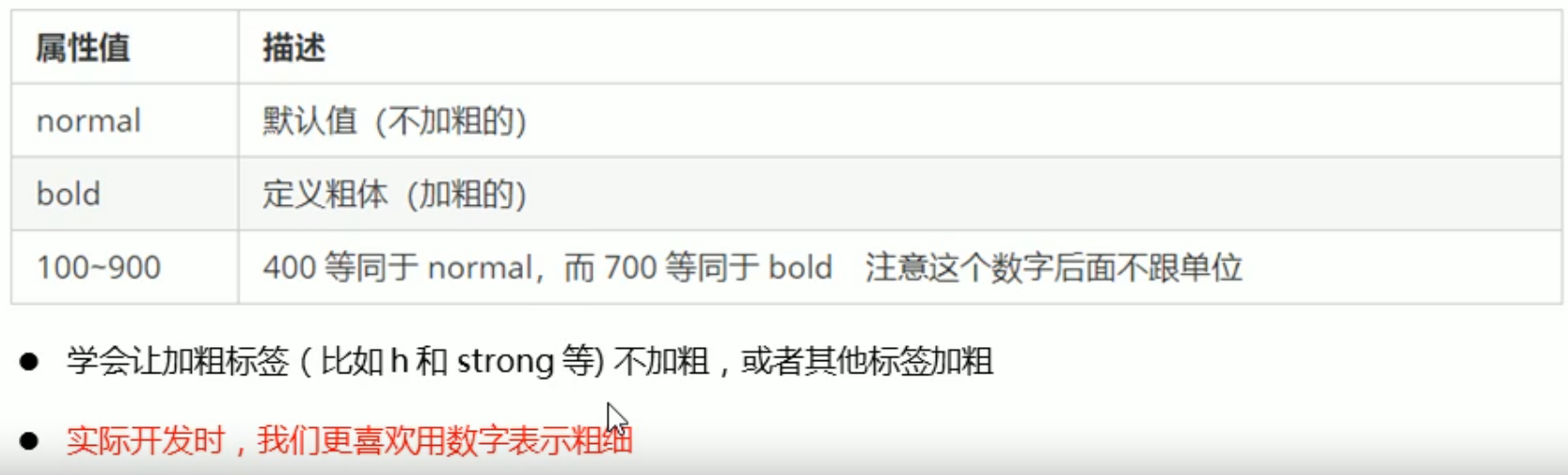
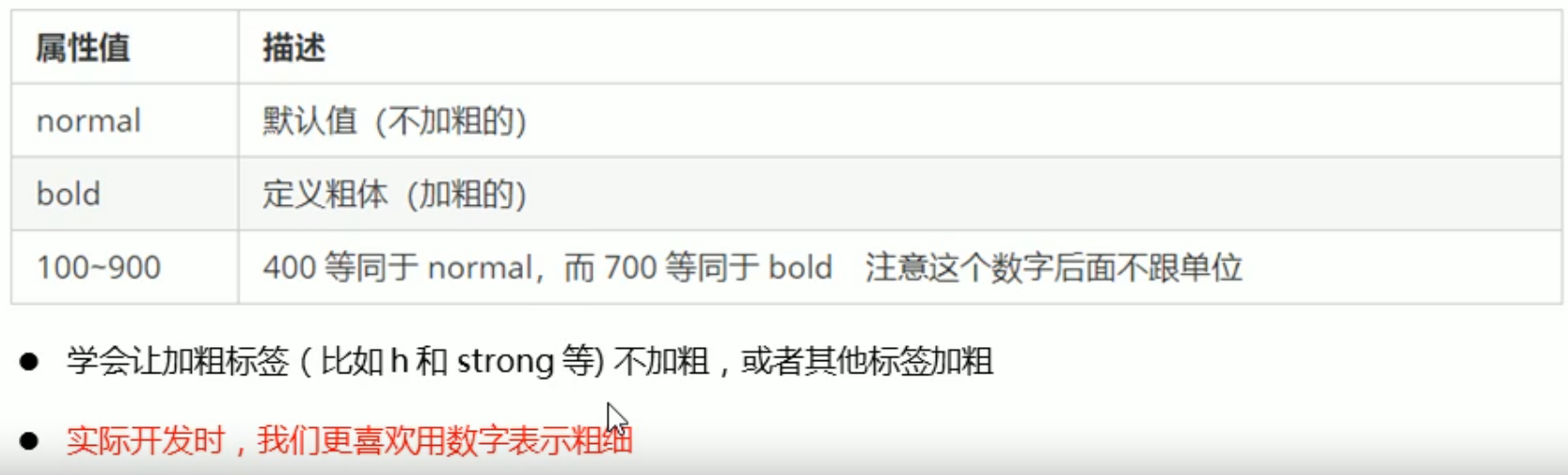
字体粗细
CSS使用font-weight设置字体粗细
body {
font-weight: bold;
}
|

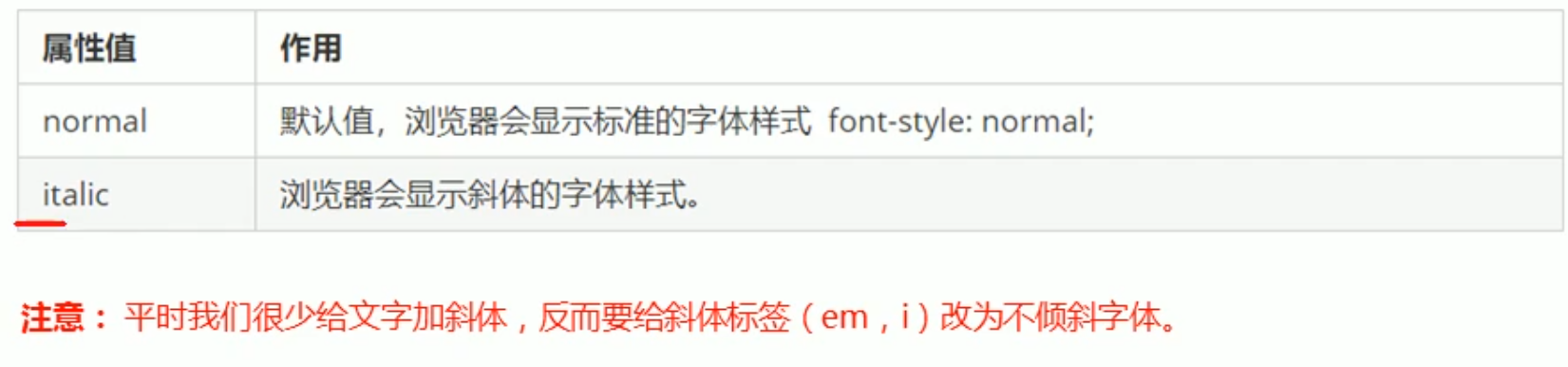
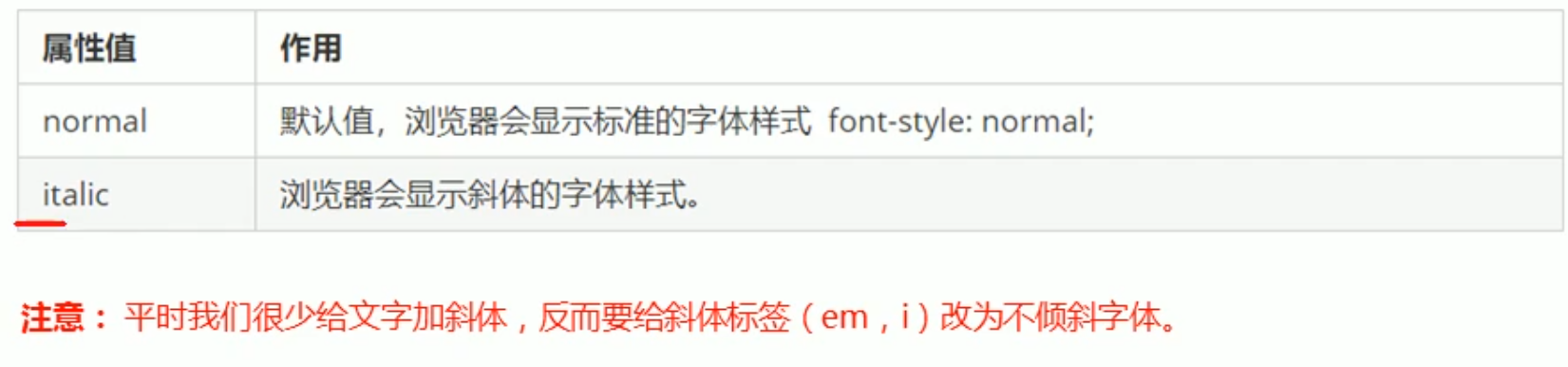
文字样式
CSS使用font-style设置文字样式
body {
font-style: italic;
}
h2 {
font-weight: normal;
}
|

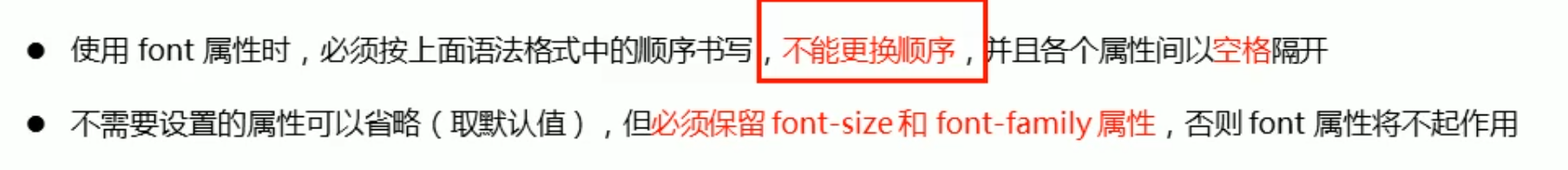
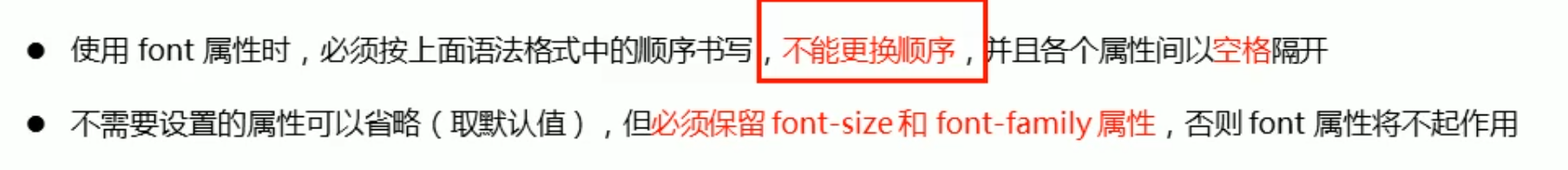
复合属性
CSS使用font设置字体系列、大小、粗细、和文字样式(如斜体)
div {
font: italic 700 16px 'Microsoft yahei';
}
|
<div>
今天是个好天气
</div>

font: 100px 'Microsoft yahei';
|
字体属性总结

装饰文本

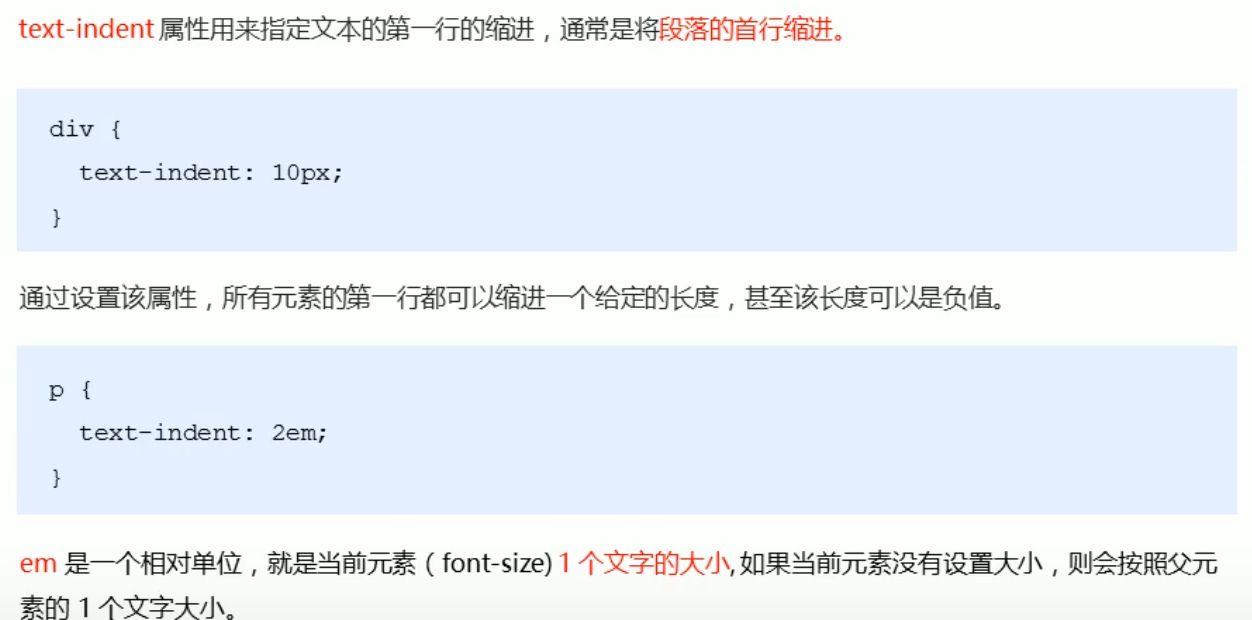
文本缩进

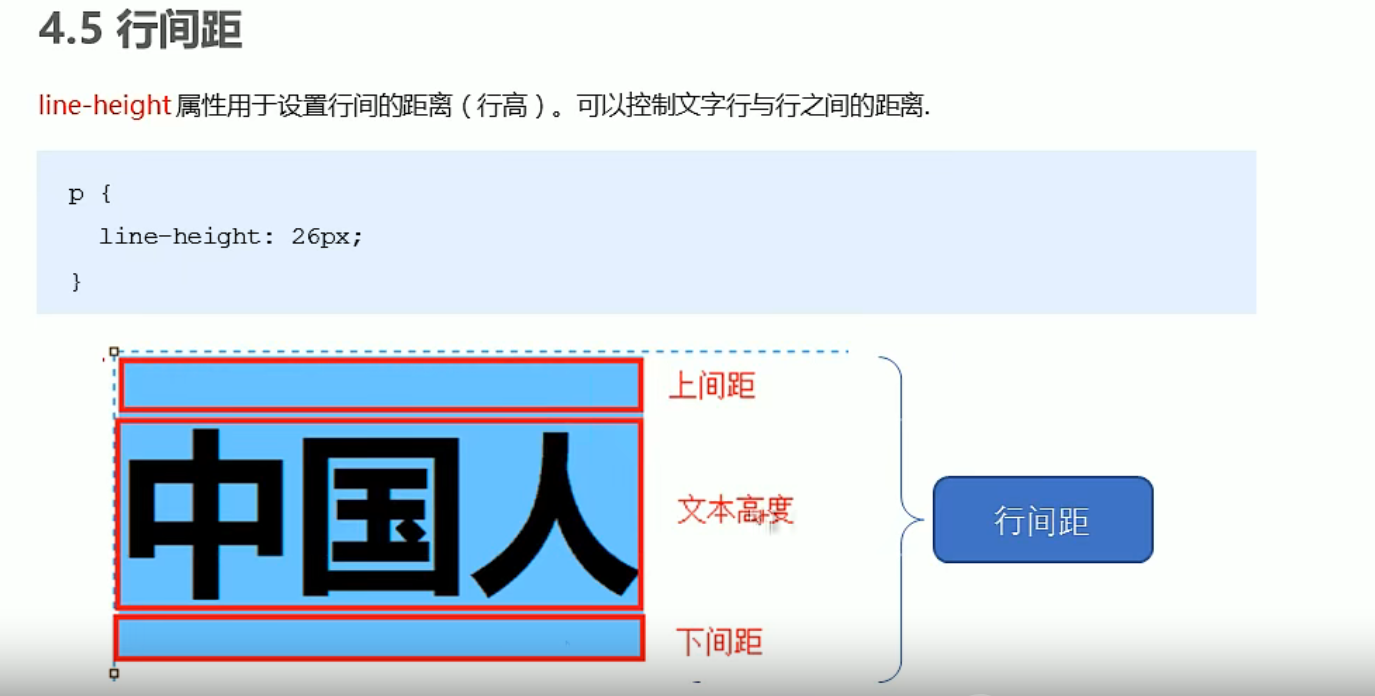
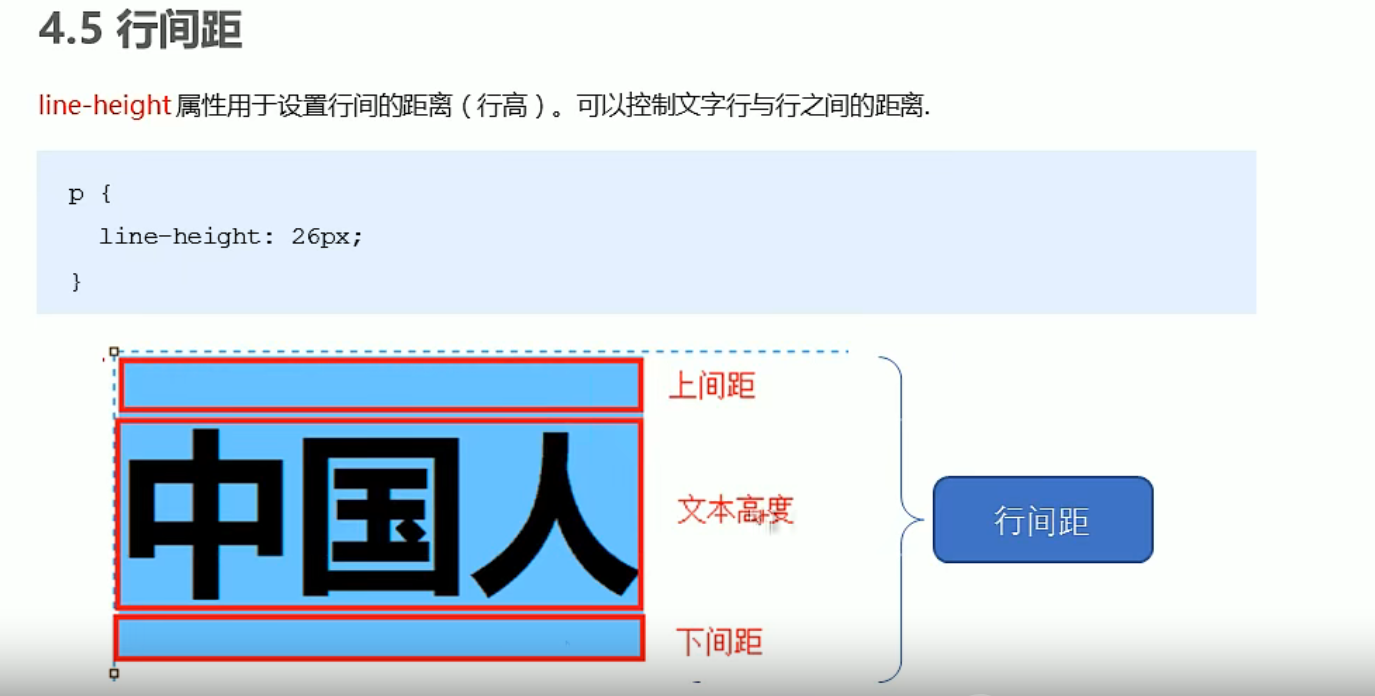
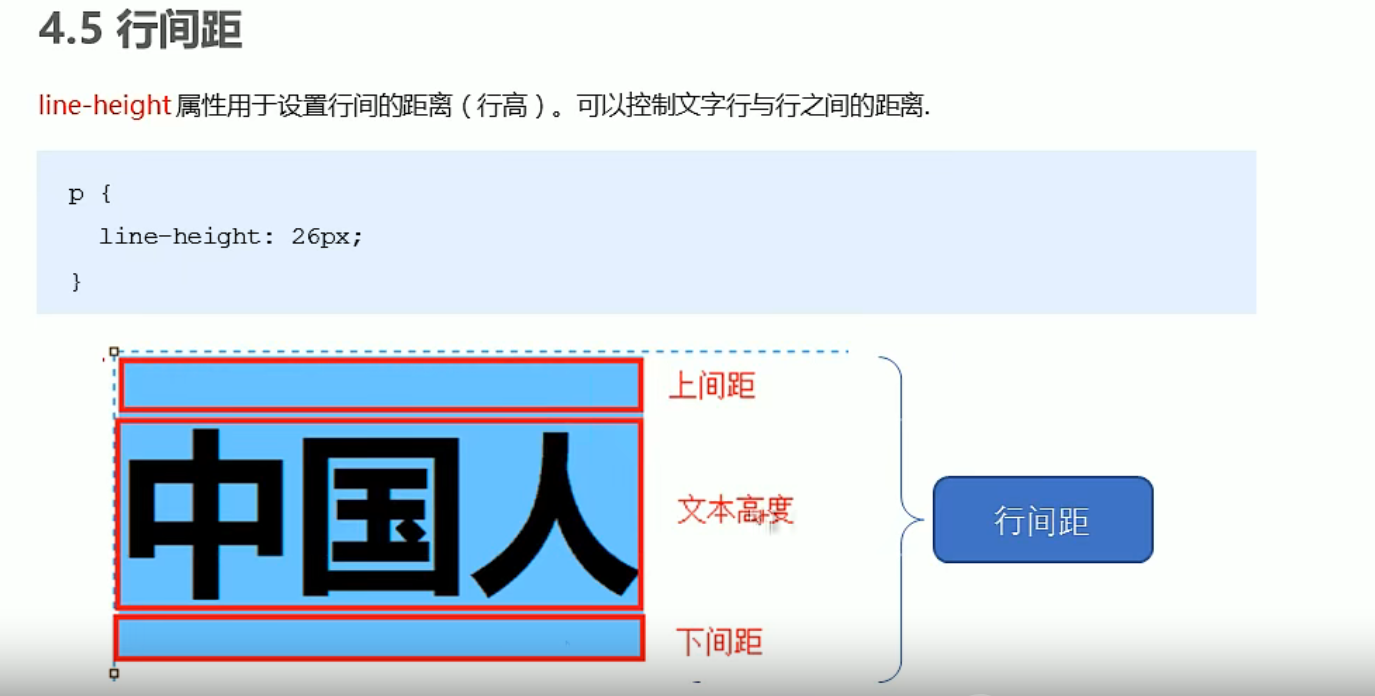
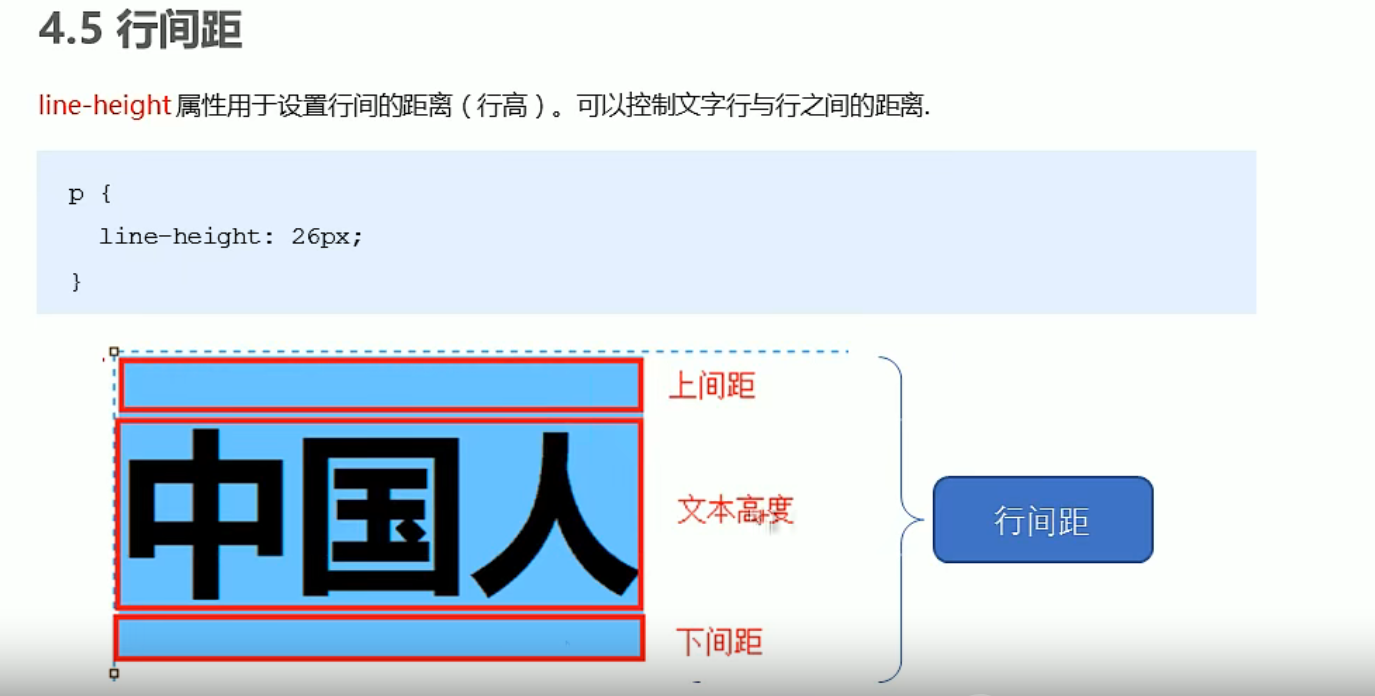
文本行高

文本属性总结

CSS的元素显示模式
作用: 网页的标签非常多,在不同的地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页。
元素显示模式就是元素(标签)以什么方式进行显示,比如<div>自己占一行,比如一行可以放多个<span>.
HTML元素一般为块元素和行内元素两种类型
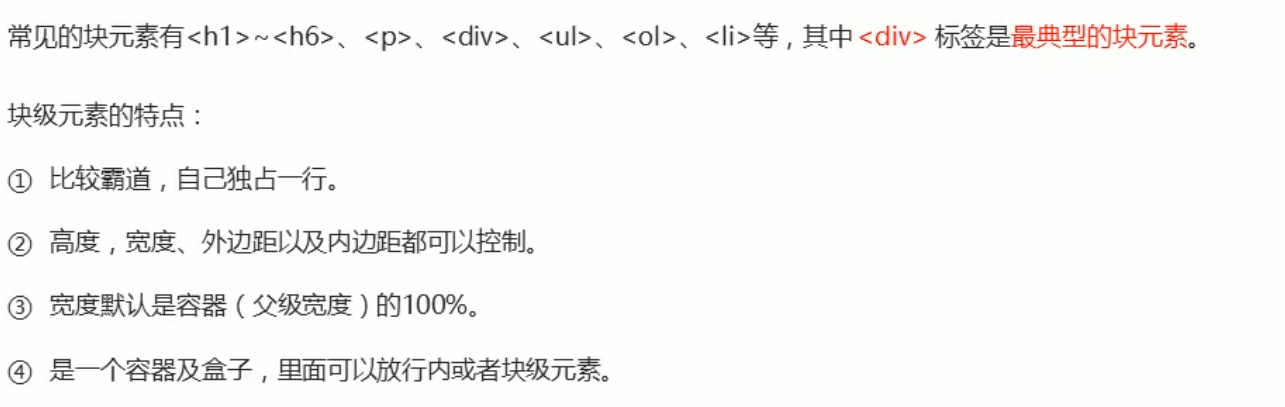
块级元素

注意:
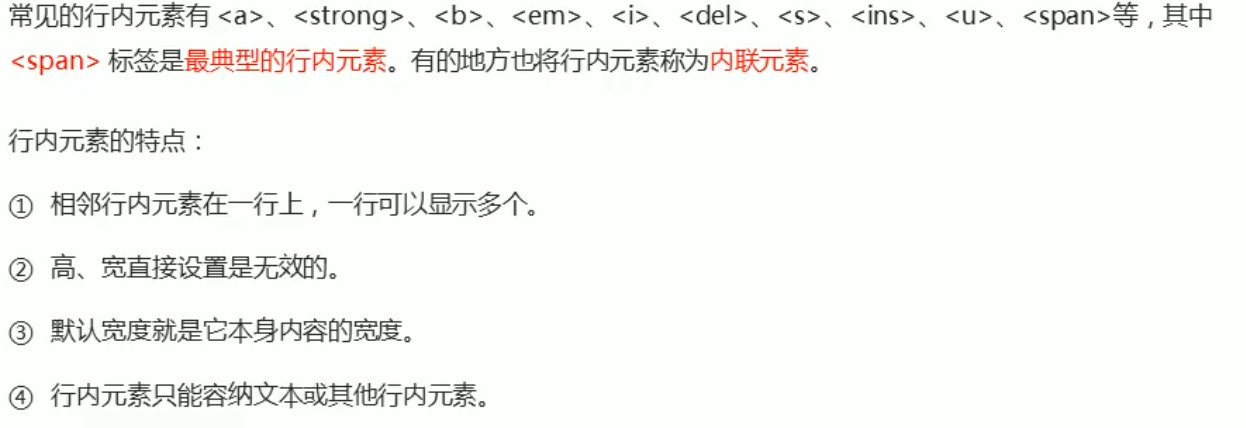
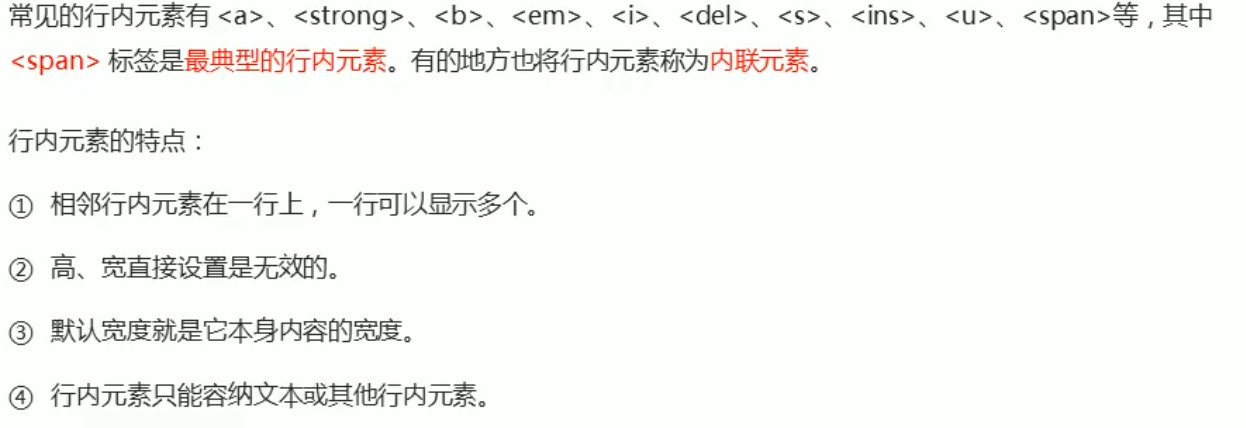
行内元素

注意:

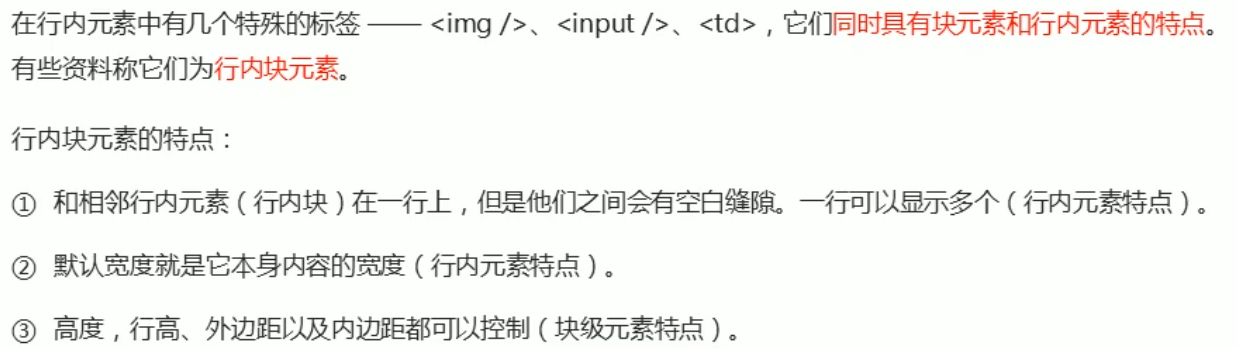
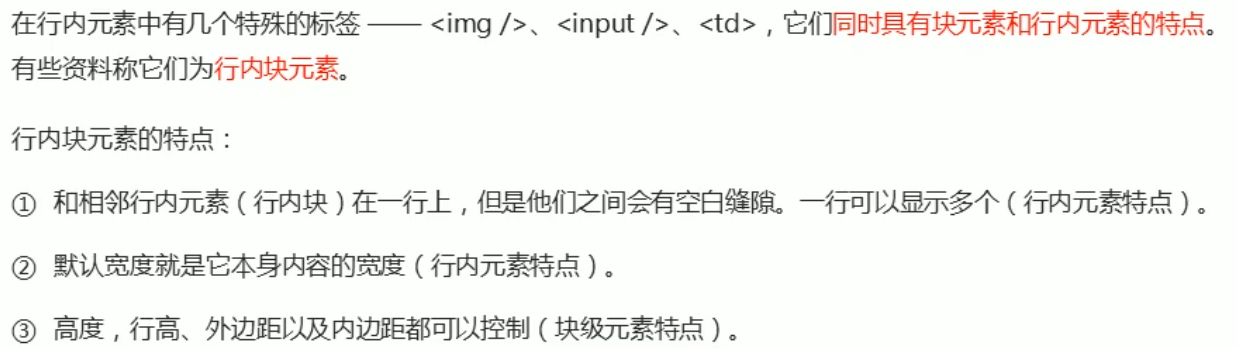
行内块级元素

CSS的元素显示模式的总结

元素显示模式的切换
常用于行内元素转化为块级元素的地方
因为行内元素不能够指定宽高的参数.
可以使用display属性来切换元素显示模式
a {
display: inline-block;
}
|
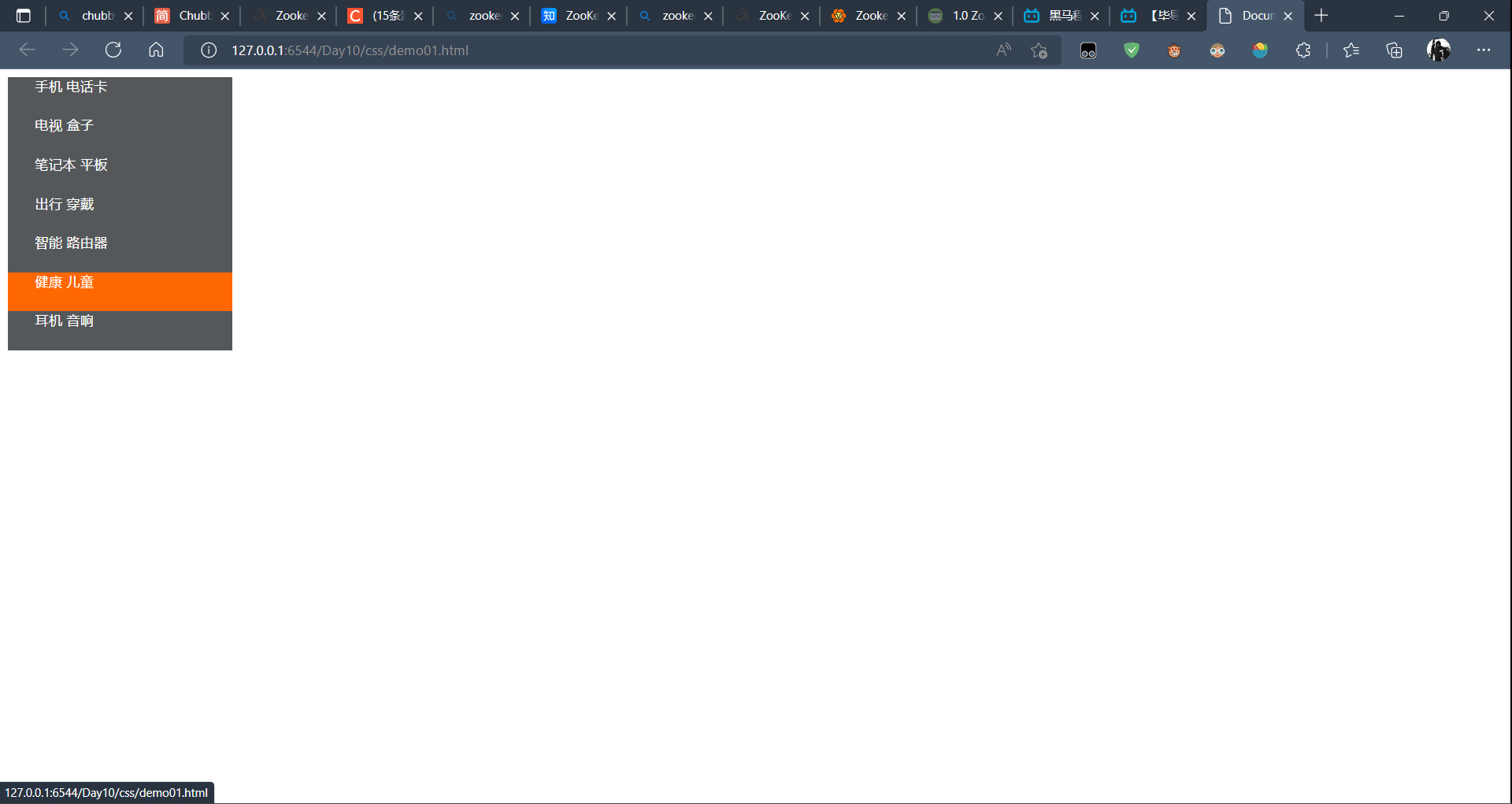
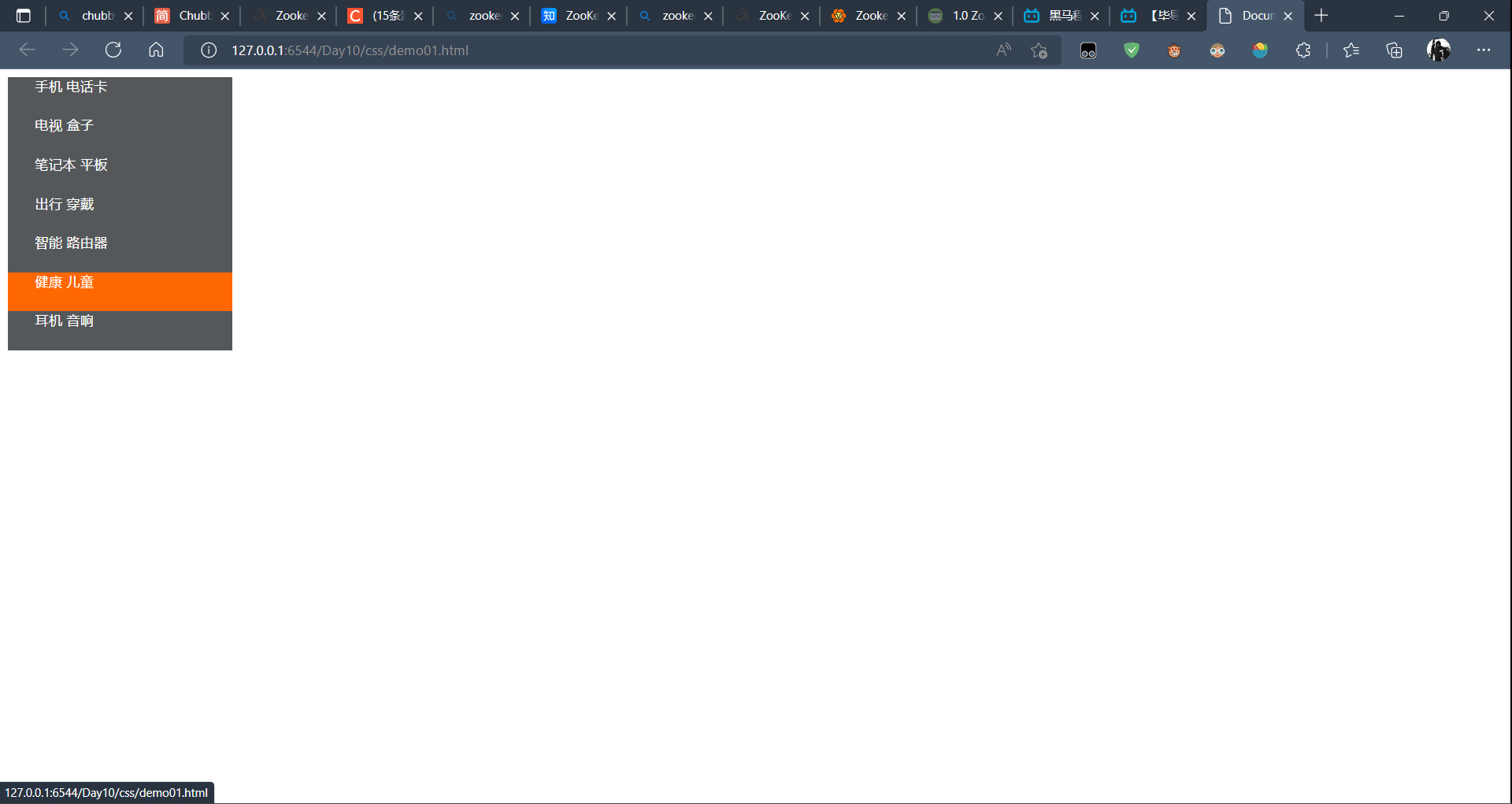
侧边栏案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a {
display: block;
width: 230px;
height: 40px;
background-color: #55585a;
font-size: 14px;
color: #fff;
text-decoration: none;
text-indent: 2em;
}
a:hover {
background-color: #ff6700;
}
</style>
</head>
<body>
<a href="">手机 电话卡</a>
<a href="">电视 盒子</a>
<a href="">笔记本 平板</a>
<a href="">出行 穿戴</a>
<a href="">智能 路由器</a>
<a href="">健康 儿童</a>
<a href="">耳机 音响</a>
</body>
</html>
|

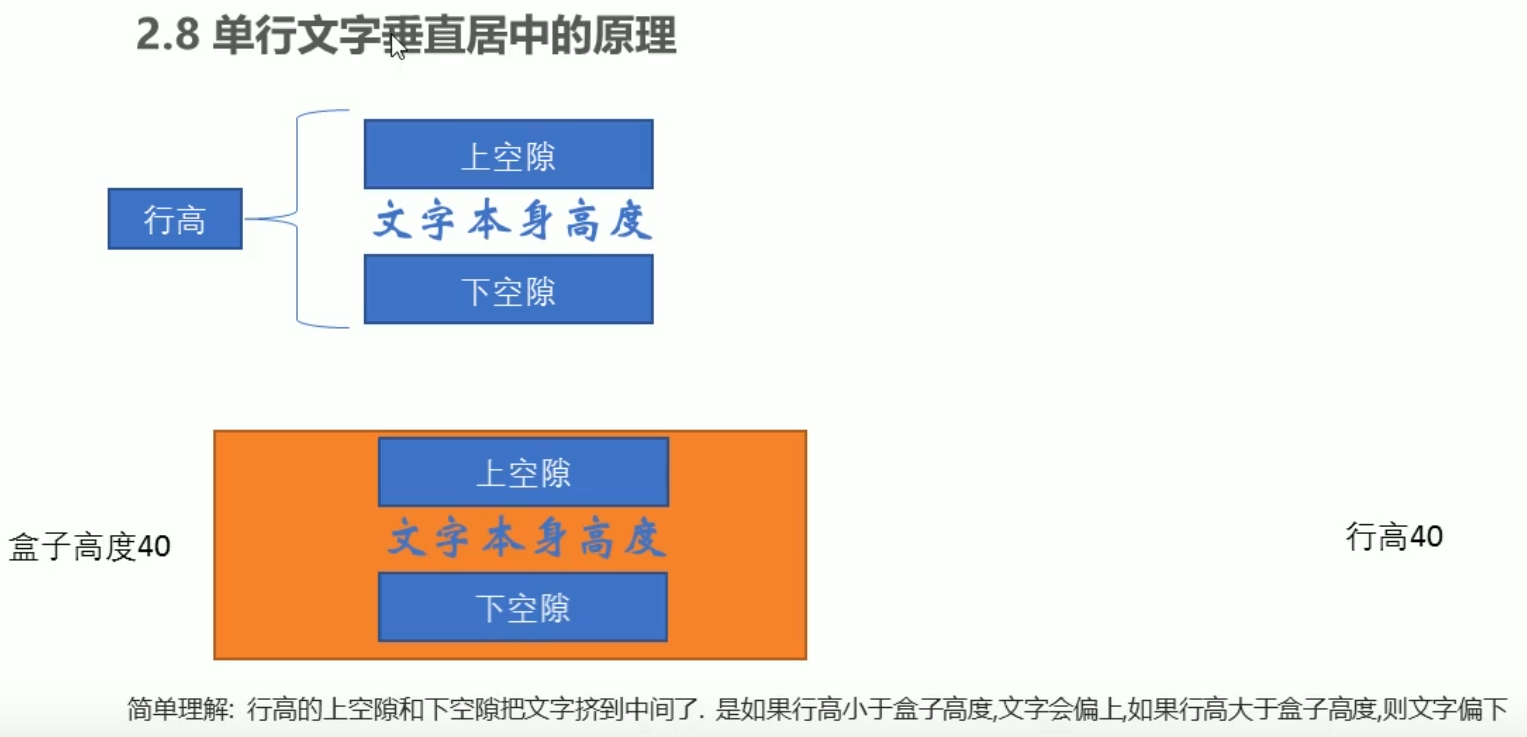
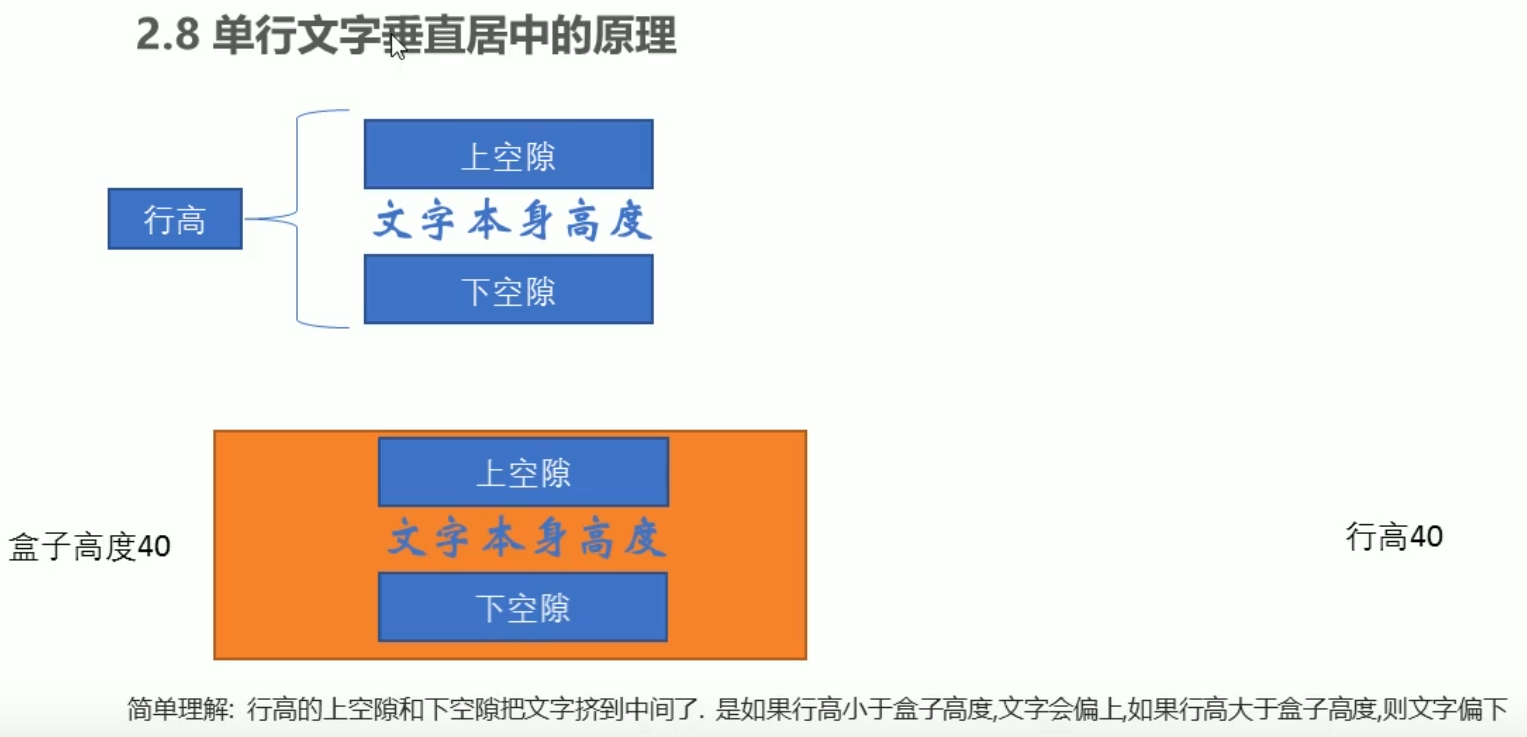
文字垂直居中小技巧

height: 40px;
line-height: 40px;
|

CSS背景设置
背景颜色

背景图片

背景平铺

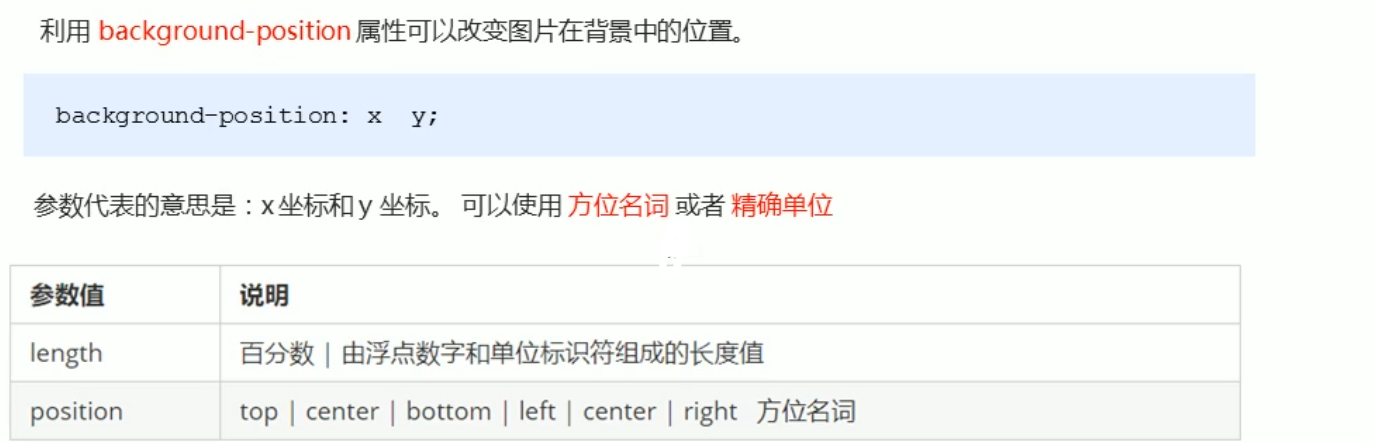
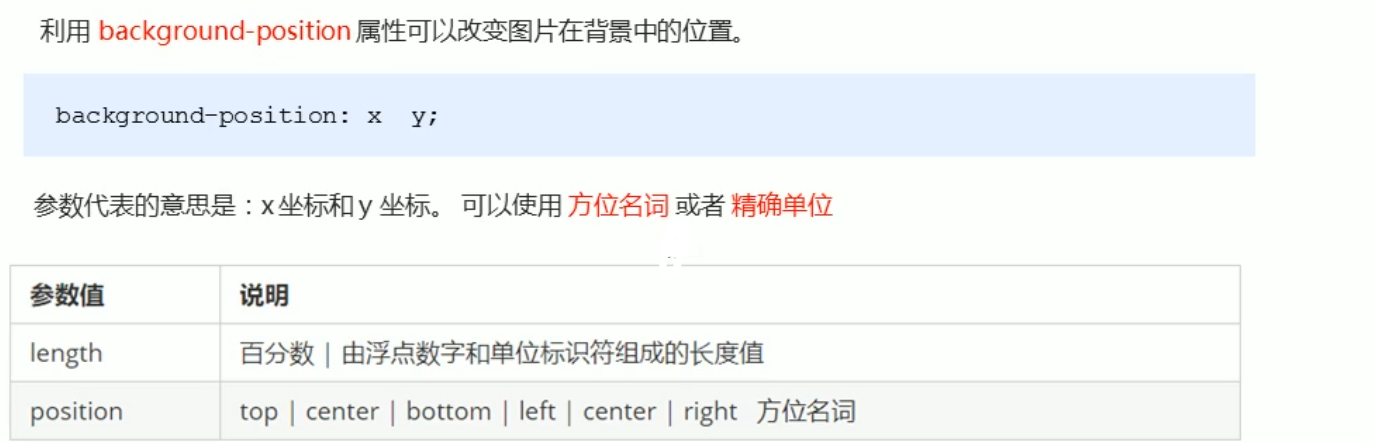
背景图片的位置

CSS引入方式

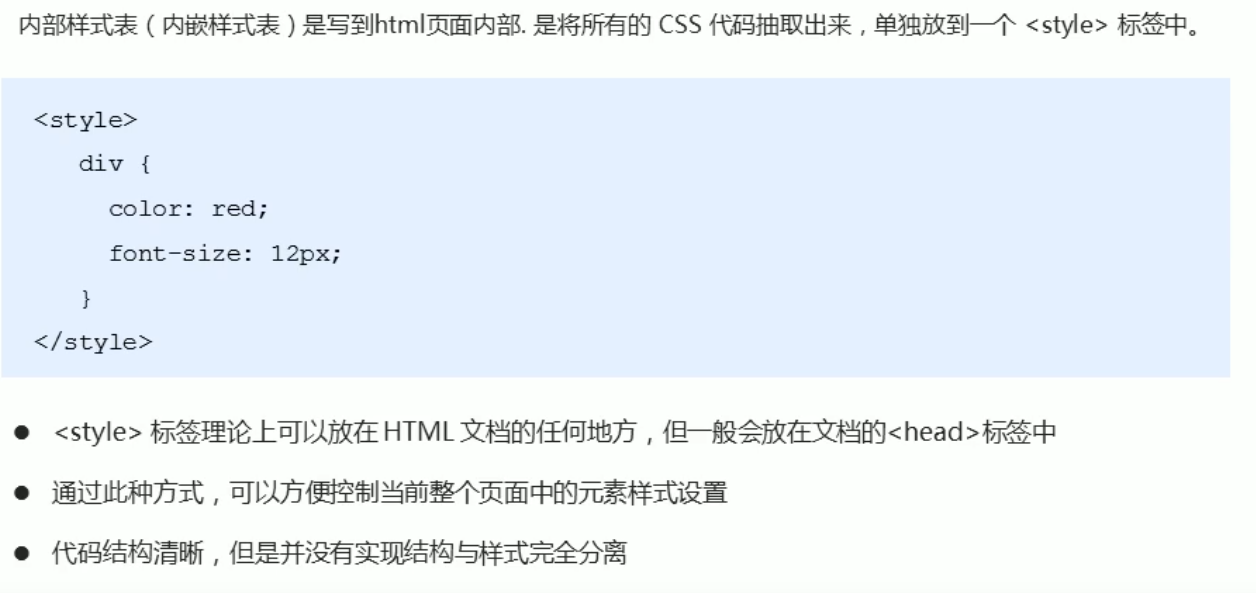
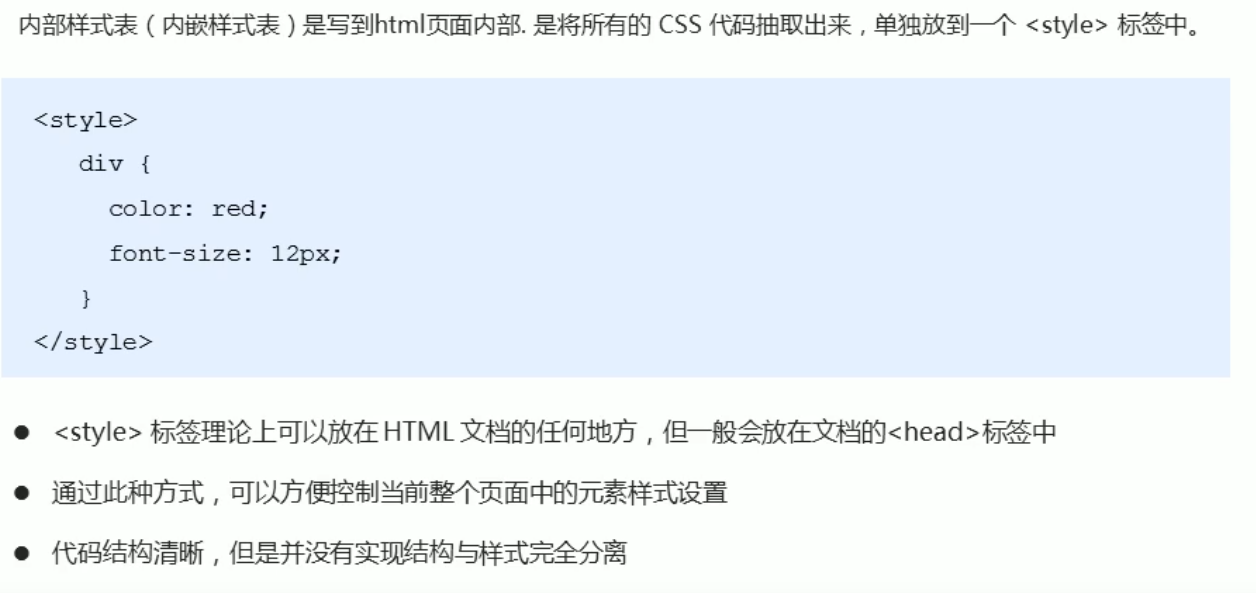
内部样式表

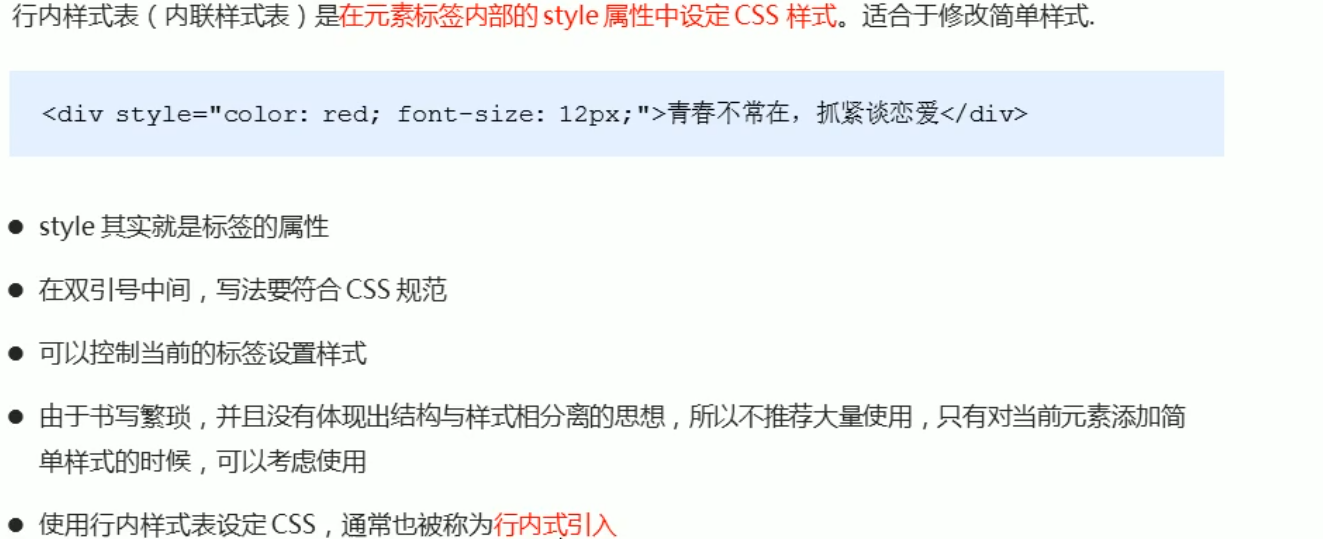
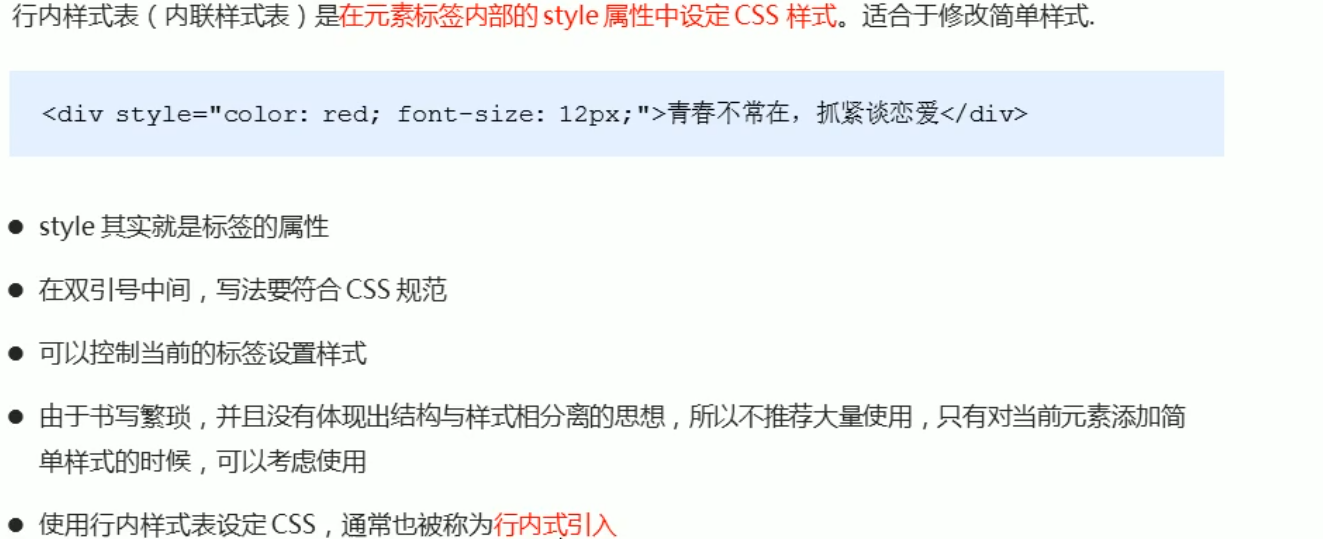
行内样式表

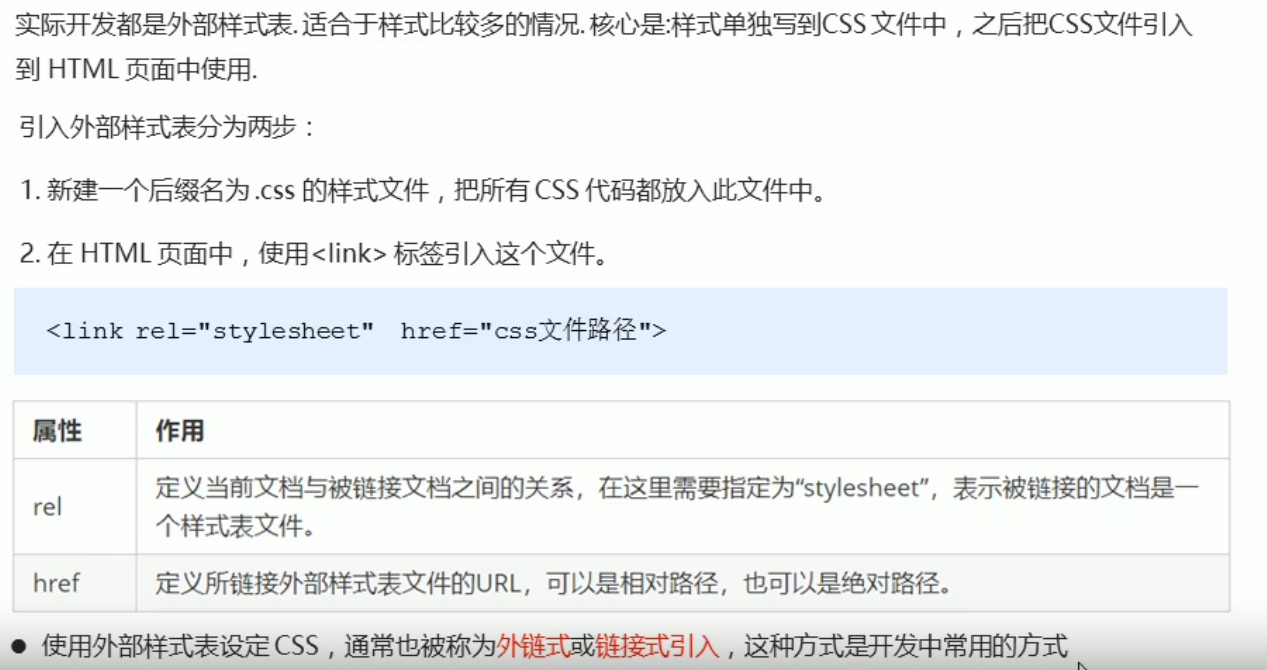
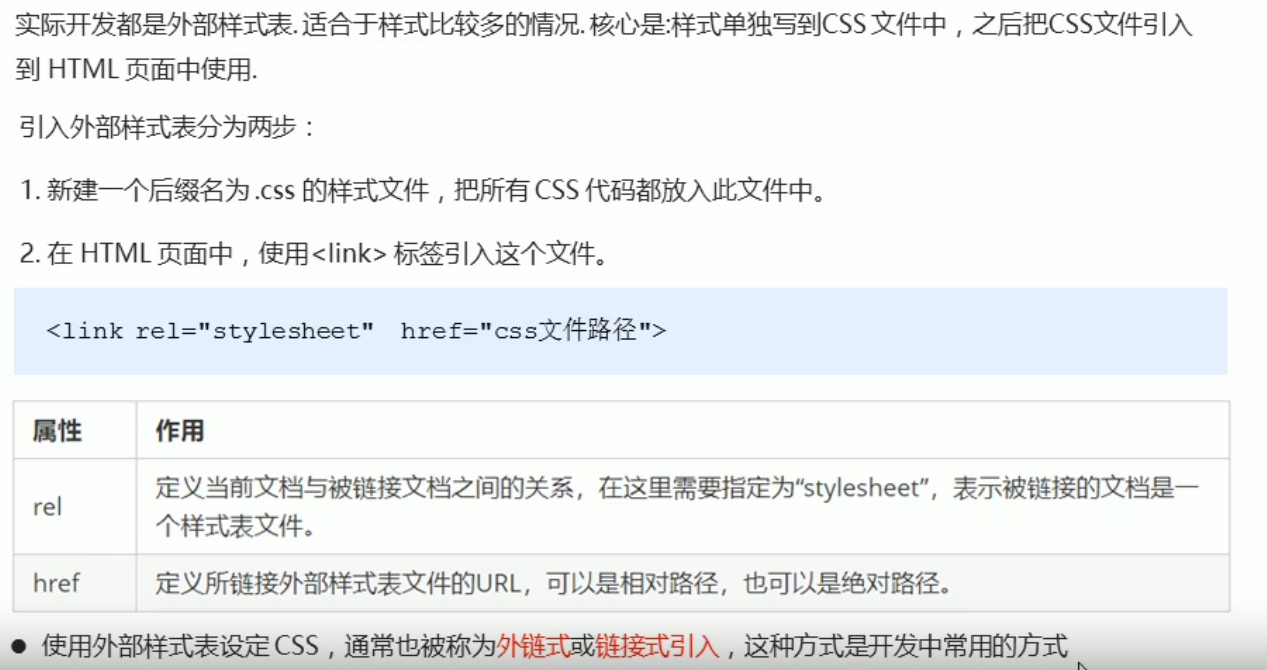
外部样式表

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新闻页面html</title>
<style>
body {
font: 16px 28px 'Microsoft YahHei';
}
h1 {
font-weight: 700;
text-align: center;
}
.gray {
color: #888888;
font-size: 12px;
text-align: center;
}
a {
text-decoration: none;
}
.search {
color: #666666;
width: 170px;
}
.btn {
font: 700;
}
p {
text-indent: 2em;
}
.pic {
text-align: center;
}
</style>
</head>
<body>
<h1>中共中央政治局召开会议 分析研究当前经济形势和经济工作 审议《国家“十四五”期间人才发展规划》 中共中央总书记习近平主持会议</h1>
<div class="gray">(原标题:中共中央政治局召开会议 分析研究当前经济形势和经济工作 审议《国家“十四五”期间人才发展规划》 中共中央总书记习近平主持会议)<a href="#">网易新闻</a>
<input type="text" placeholder="请输入查询条件" class="search"> <button class="btn">搜索</button>
</div>
<div>中共中央政治局召开会议 中共中央总书记习近平主持会议(来源:视频综合)</div>
中共中央政治局4月29日召开会议,分析研究当前经济形势和经济工作,审议《国家“十四五”期间人才发展规划》。中共中央总书记习近平主持会议。
<hr>
<p class="pic">
<img src="https://cms-bucket.ws.126.net/2022/0222/348a6d62j00r7p5ey004oc000go006yc.jpg?imageView&thumbnail=600y250" alt="图片">
</p>
<p>会议认为,今年以来,面对百年变局和世纪疫情相互叠加的复杂局面,在以习近平同志为核心的党中央坚强领导下,各地区各部门有力统筹疫情防控和经济社会发展,我国经济运行总体实现平稳开局,成功举办北京冬奥会、冬残奥会。成绩来之不易。</p>
<p>会议指出,新冠肺炎疫情和乌克兰危机导致风险挑战增多,我国经济发展环境的复杂性、严峻性、不确定性上升,稳增长、稳就业、稳物价面临新的挑战。做好经济工作、切实保障和改善民生至关重要。要坚定信心、攻坚克难,确保党中央大政方针落实到位。</p>
<p>会议强调,疫情要防住、经济要稳住、发展要安全,这是党中央的明确要求。要根据病毒变异和传播的新特点,高效统筹疫情防控和经济社会发展,坚定不移坚持人民至上、生命至上,坚持外防输入、内防反弹,坚持动态清零,最大程度保护人民生命安全和身体健康,最大限度减少疫情对经济社会发展的影响。</p>
<p>会议要求,要加大宏观政策调节力度,扎实稳住经济,努力实现全年经济社会发展预期目标,保持经济运行在合理区间。要加快落实已经确定的政策,实施好退税减税降费等政策,用好各类货币政策工具。要抓紧谋划增量政策工具,加大相机调控力度,把握好目标导向下政策的提前量和冗余度。要全力扩大国内需求,发挥有效投资的关键作用,强化土地、用能、环评等保障,全面加强基础设施建设。要发挥消费对经济循环的牵引带动作用。要稳住市场主体,对受疫情严重冲击的行业、中小微企业和个体工商户实施一揽子纾困帮扶政策。要做好能源资源保供稳价工作,抓好春耕备耕工作。要切实保障和改善民生,稳定和扩大就业,组织好重要民生商品供应,保障城市核心功能运转,稳控安全生产形势,维护社会大局稳定。要坚持全国一盘棋,确保交通物流畅通,确保重点产业链供应链、抗疫保供企业、关键基础设施正常运转。</p>
<p>会议强调,要有效管控重点风险,守住不发生系统性风险底线。要坚持房子是用来住的、不是用来炒的定位,支持各地从当地实际出发完善房地产政策,支持刚性和改善性住房需求,优化商品房预售资金监管,促进房地产市场平稳健康发展。要及时回应市场关切,稳步推进股票发行注册制改革,积极引入长期投资者,保持资本市场平稳运行。要促进平台经济健康发展,完成平台经济专项整改,实施常态化监管,出台支持平台经济规范健康发展的具体措施。</p>
<p>会议指出,要坚持办好自己的事,加快构建新发展格局,坚定不移深化供给侧结构性改革,用改革的办法解决发展中的问题,加快实现高水平科技自立自强,建设强大而有韧性的国民经济循环体系。要坚持扩大高水平对外开放,积极回应外资企业来华营商便利等诉求,稳住外贸外资基本盘。</p>
<p>会议强调,各级领导干部在工作中要有“时时放心不下”的责任感,担当作为,求真务实,防止各类“黑天鹅”、“灰犀牛”事件发生。各级党委和政府要团结带领广大干部群众齐心协力、顽强拼搏,以实际行动迎接党的二十大胜利召开。</p>
<p>会议指出,编制《国家“十四五”期间人才发展规划》是党中央部署的一项重要工作,是落实中央人才工作会议精神的具体举措,也是国家“十四五”规划的一项重要专项规划。要全面加强党对人才工作的领导,牢固确立人才引领发展的战略地位,全方位培养引进用好人才。</p>
<p>会议强调,要坚持重点布局、梯次推进,加快建设世界重要人才中心和创新高地。北京、上海、粤港澳大湾区要坚持高标准,努力打造成创新人才高地示范区。一些高层次人才集中的中心城市要采取有力措施,着力建设吸引和集聚人才的平台,加快形成战略支点和雁阵格局。要大力培养使用战略科学家,打造大批一流科技领军人才和创新团队,造就规模宏大的青年科技人才队伍,培养大批卓越工程师。要把人才培养的着力点放在基础研究人才的支持培养上,为他们提供长期稳定的支持和保障。要深化人才发展体制机制改革,为各类人才搭建干事创业的平台。各级党委(党组)要强化主体责任,完善党管人才工作格局,统筹推进人才工作重大举措落地生效,积极为用人主体和人才排忧解难,加强对人才的政治引领和政治吸纳,引导广大人才爱党报国、敬业奉献,胸怀祖国、服务人民。</p>
<p>会议还研究了其他事项。</p>
</body>
</html>
|

Emmet语法
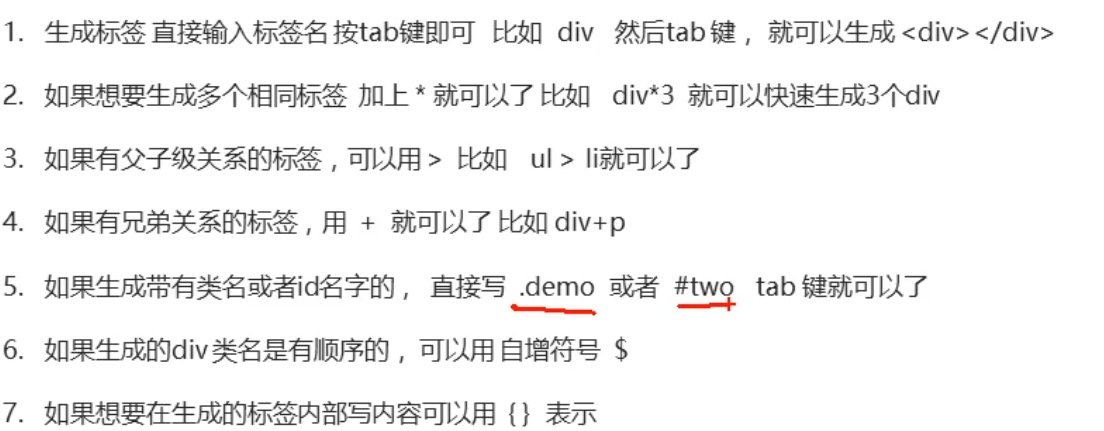
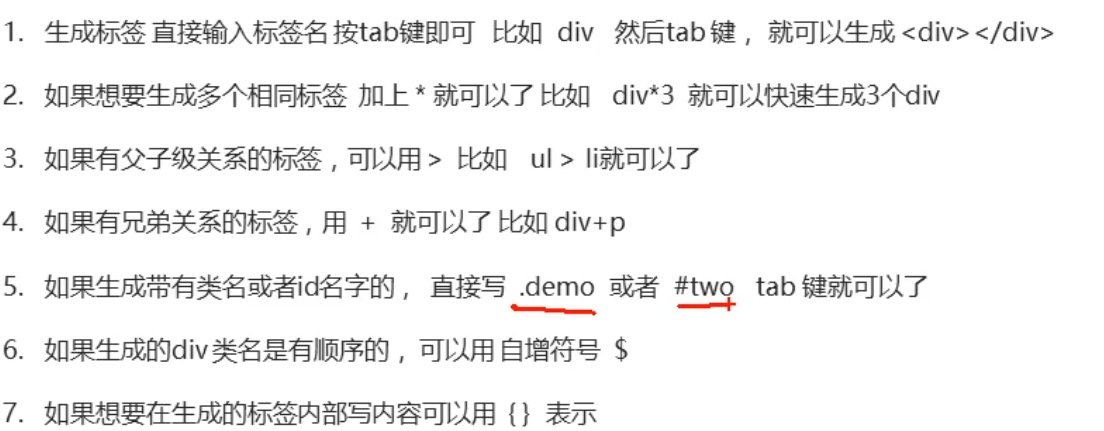
Emmet语法快速生成Html标签语法

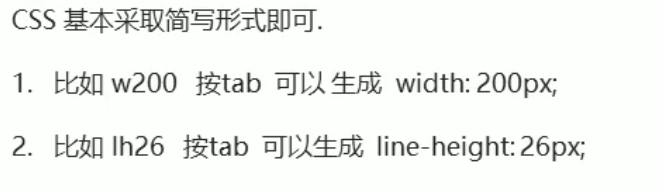
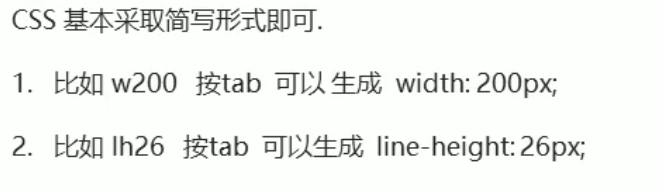
Emmet语法快速生成样式语法

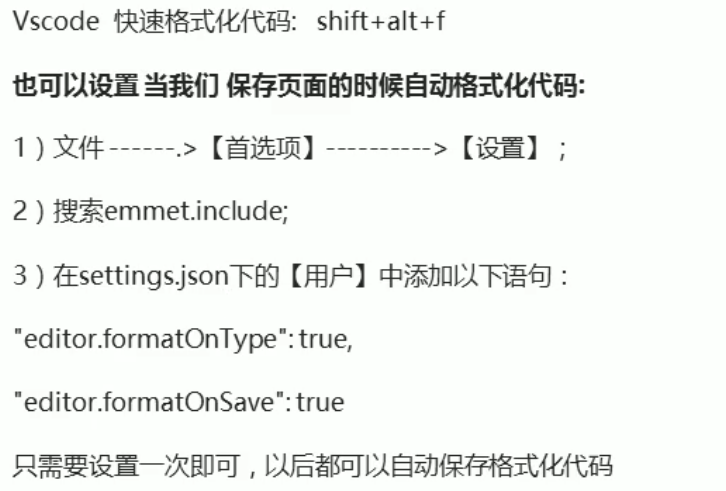
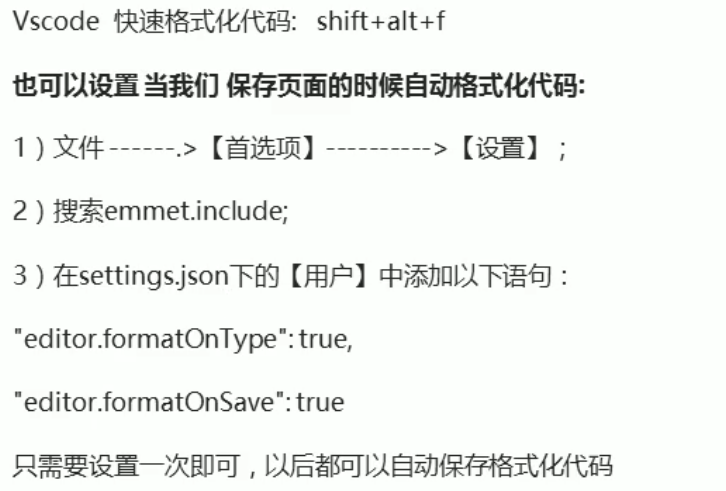
快速格式化代码

持续更新中。。。