HTML
简介
这里主要用于自己学习前端过程中的一些比较难记的知识点或是容易出错的地方,所以内容不是那么完整。一些基础的标签建议之间看文档知道意思就行了。在学习其他的内容的过程中会使用,此时就可以练习加深印象。
表格
表格主要用于展示数据
表格所有内容都应该包含在<table>标签中
表头应该包含在<thead>(语义标签)中
表体应该包含在<tbody>(语义标签)中
表位应该包含在<tfoot>(语义标签)中
<tr>表示表中的一行是比<table>低一级的
<th>表格头,内容居中,加粗显示
<td>普通表格,内容左对齐
【注意】:浏览器一般是通过加载全部表格数据后才显示,但是当数据量很大时,希望能加载一部分,即显示一部分??
— 使用 带结构的表格!!! 即使用
三个标签

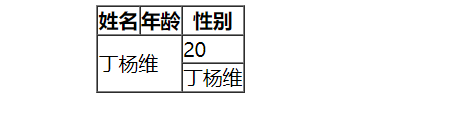
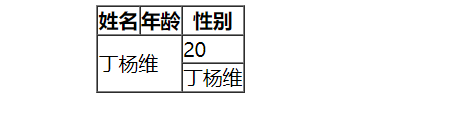
【注意】:如果需要单元格合并???—使用 跨列属性colspan、rowspan
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Table</title>
</head>
<body>
<table align="center" border="1" cellspacing="0" cellpadding="0">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
</thead>
<tbody>
<tr>
<td colspan="2" rowspan="2">丁杨维</td>
</tr>
<tr>
<td>丁杨维</td>
</tr>
</tbody>
</table>
</body>
</html>
|

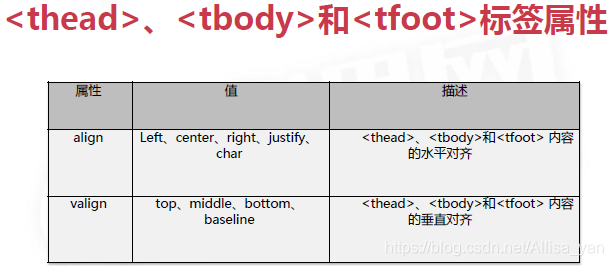
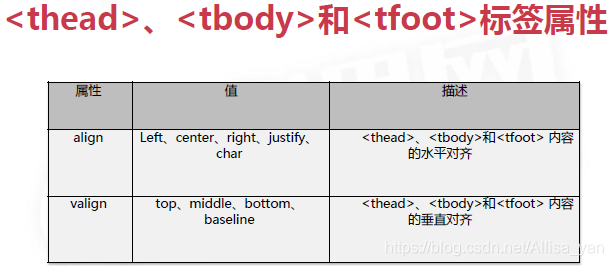
table标签的属性

列表
有序列表

黑点无法像数字序号那样有着顺序的含义.
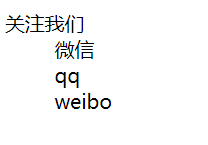
自定义列表
<dl> 标签定义了定义列表(definition list)、**<dl>** 标签用于结合 <dt>(定义列表中的项目)和<dd> (描述列表中的项目)。- **
<dt>**标签(定义列表中的项目)
<dd> (描述列表中的项目)
<dl>
<dt>关注我们</dt>
<dd>微信</dd>
<dd>qq</dd>
<dd>weibo</dd>
</dl>
|

表单
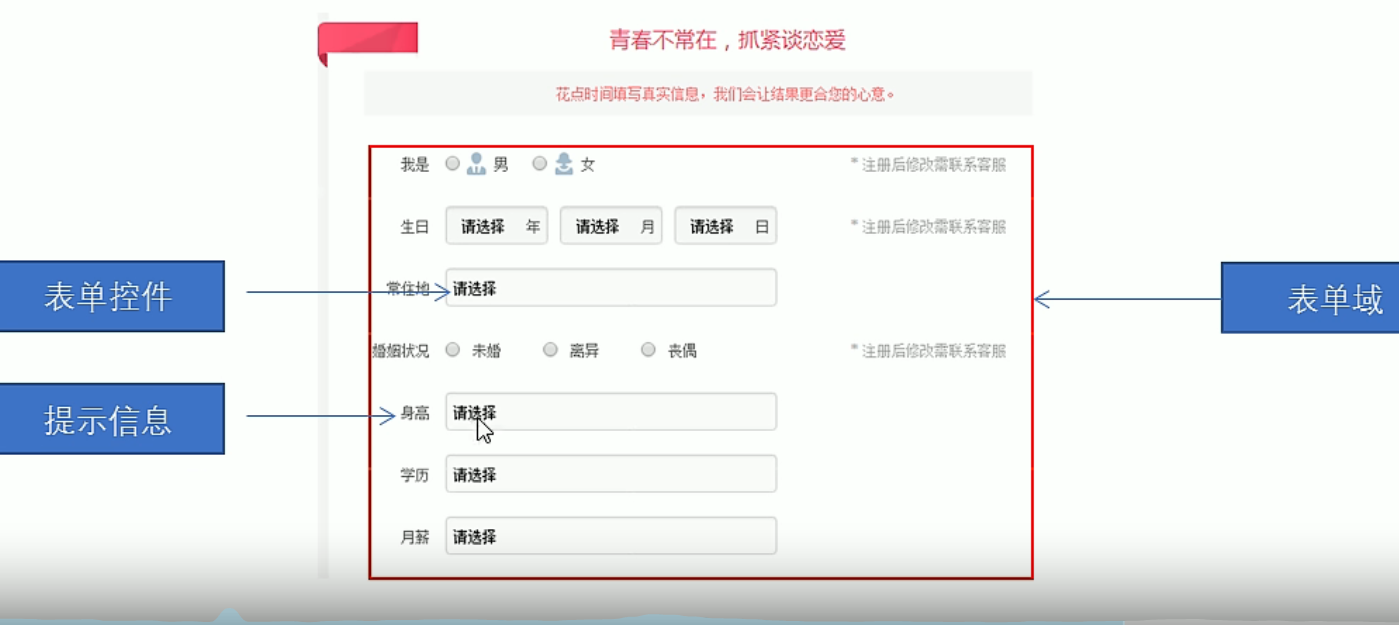
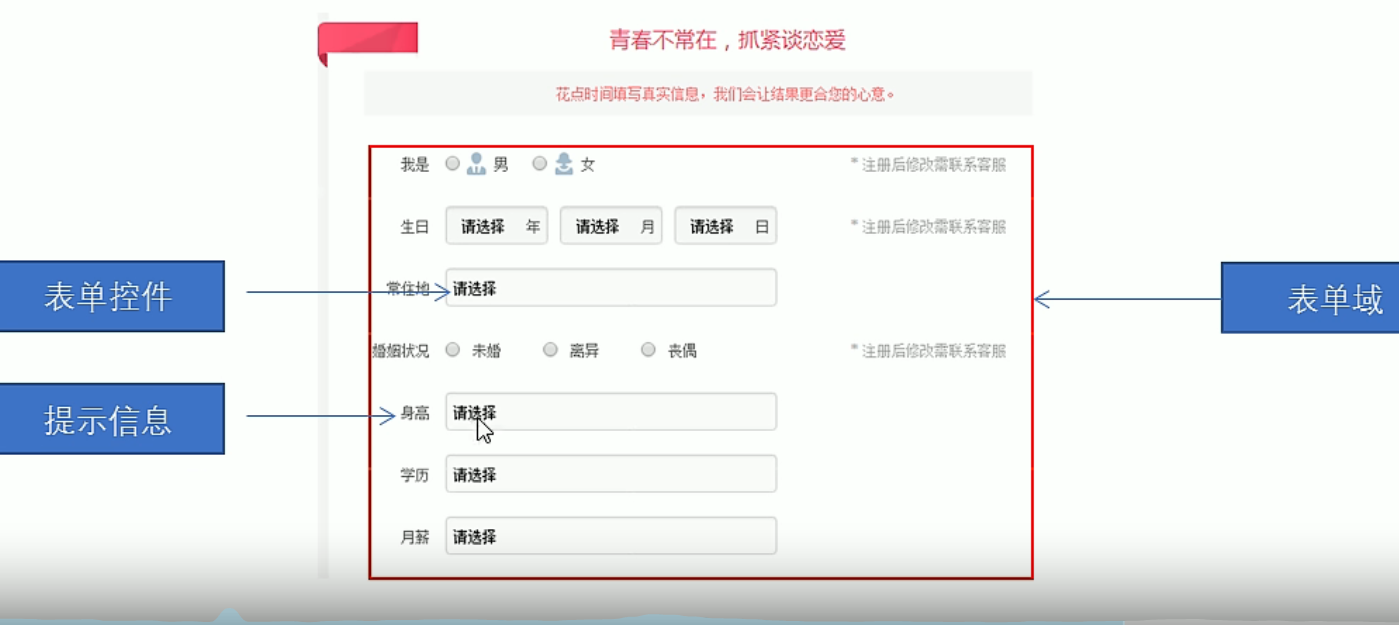
在HTML中,一个完整的表单通常由表单域,表单控件(表单元素)和提示信息3个部分构成。

表单域
表单域是一个包含表单元素的区域
在HTML标签中,<form>标签用于定义表单域,以实现用户信息的收集和传递。
<form>标签会把它范围内的表单信息提交给服务器。

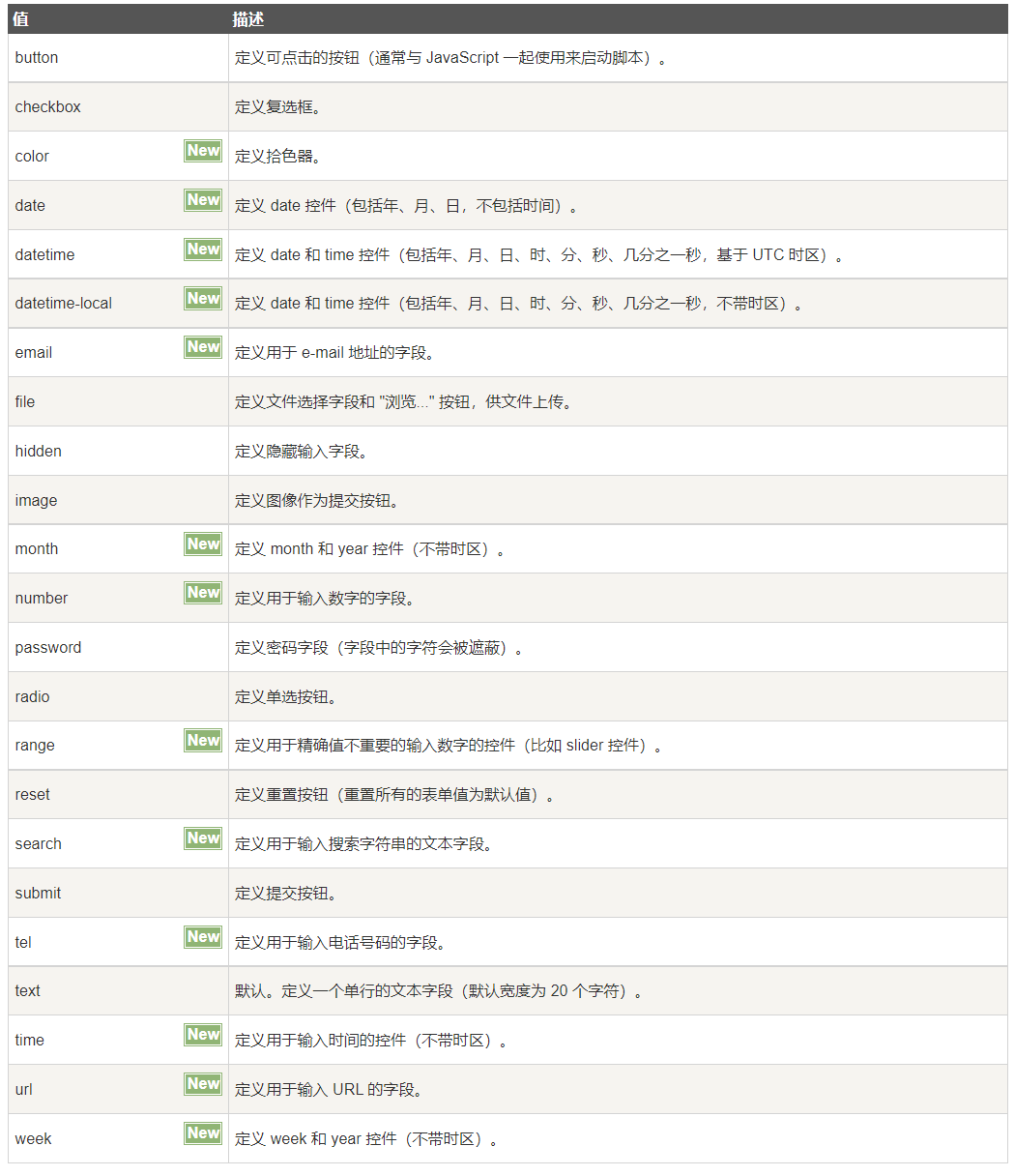
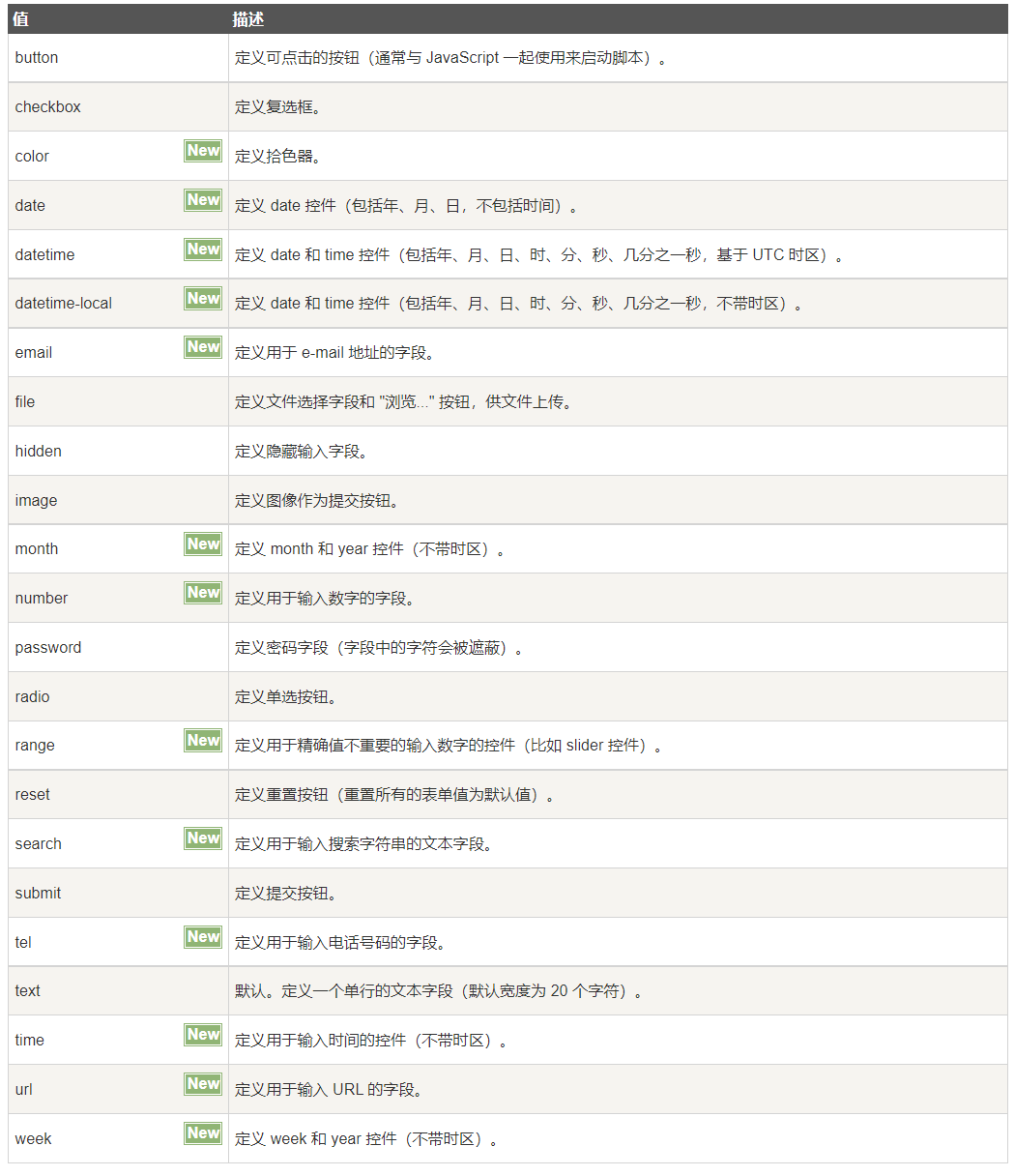
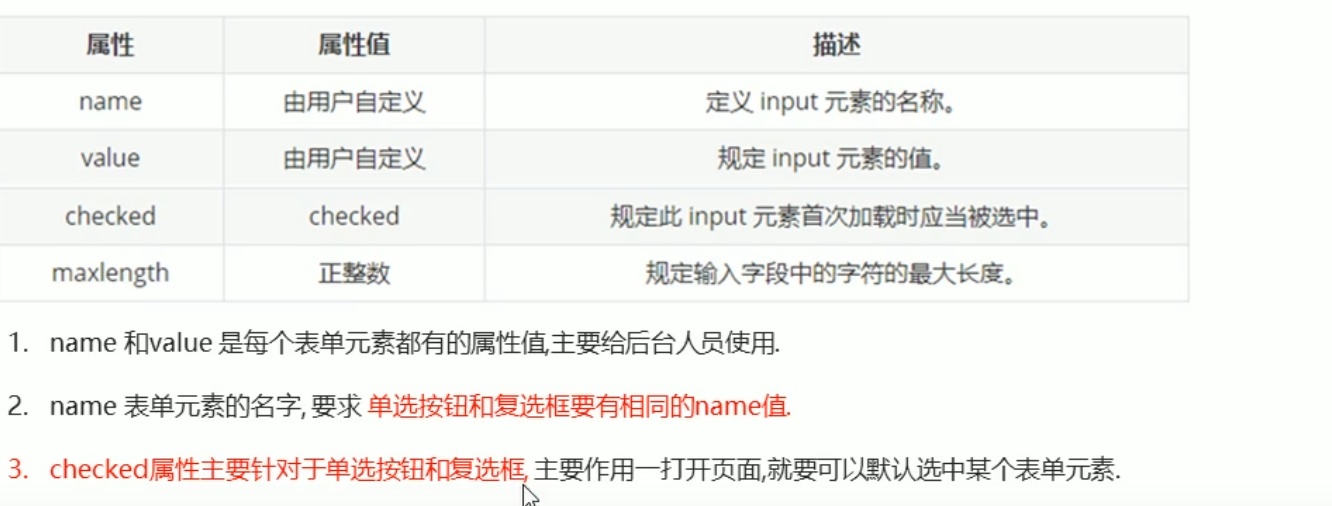
<input> 元素有很多形态,根据不同的 type 属性(必选属性)。
type属性有:


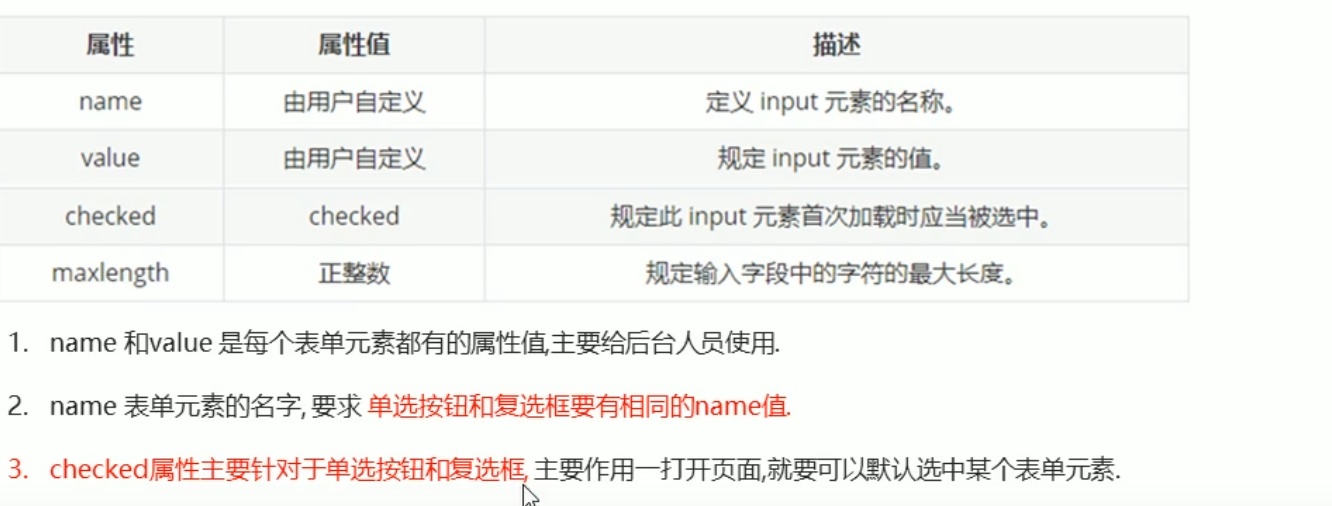
placeholder与value不同 value相当于会是一个默认值的方式显示在文本框中,而placeholder这是以描述的方式显示起到提醒的作用。
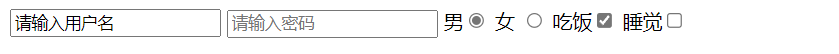
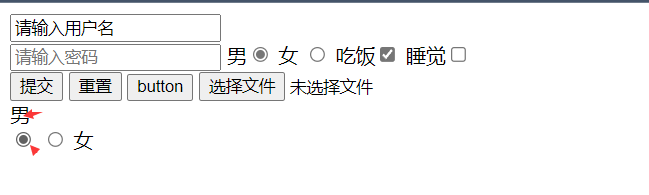
<form action="">
<input type="text" name="username" value="请输入用户名">
<input type="password" name="pwd" placeholder="请输入密码">
男<input type="radio" name="sex" checked> 女 <input type="radio" name="sex">
吃饭<input type="checkbox" name="aihao" checked> 睡觉<input type="checkbox" name="aihao">
</form>
|

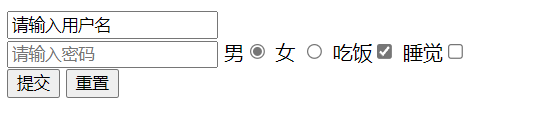
<input type="submit" value="提交">
<input type="reset" value="重置">
|

<input type="button" value="button">
<input type="file">
|

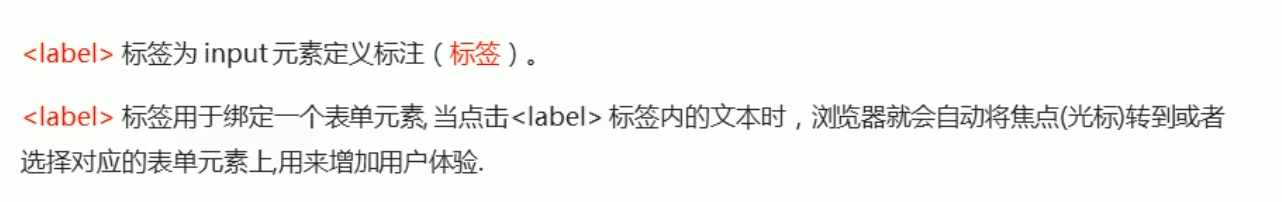
<lable>标签

<form action="">
<label for="nan">男</label><br>
<input type="radio" id="nan" name="sex">
<input type="radio" id="nv" name="sex"> <label for="nv">女</label>
</form>
|

核心:<label>标签的for属性的值与相关元素的id属性相同
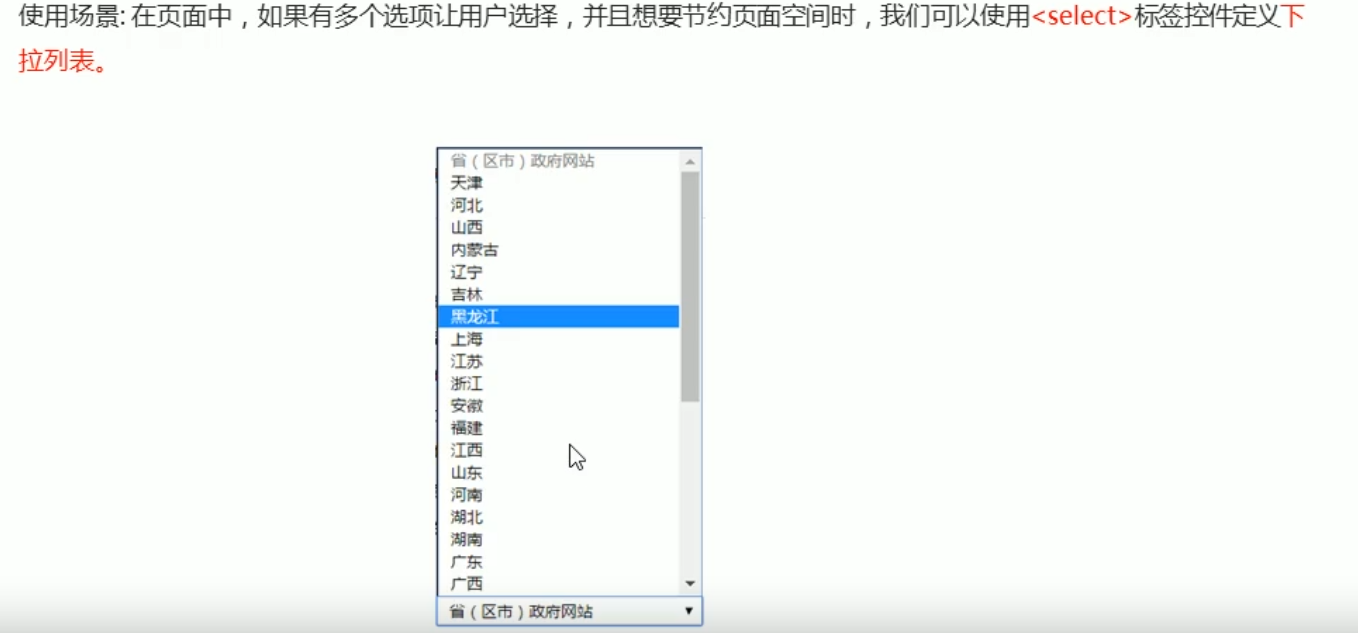
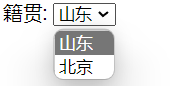
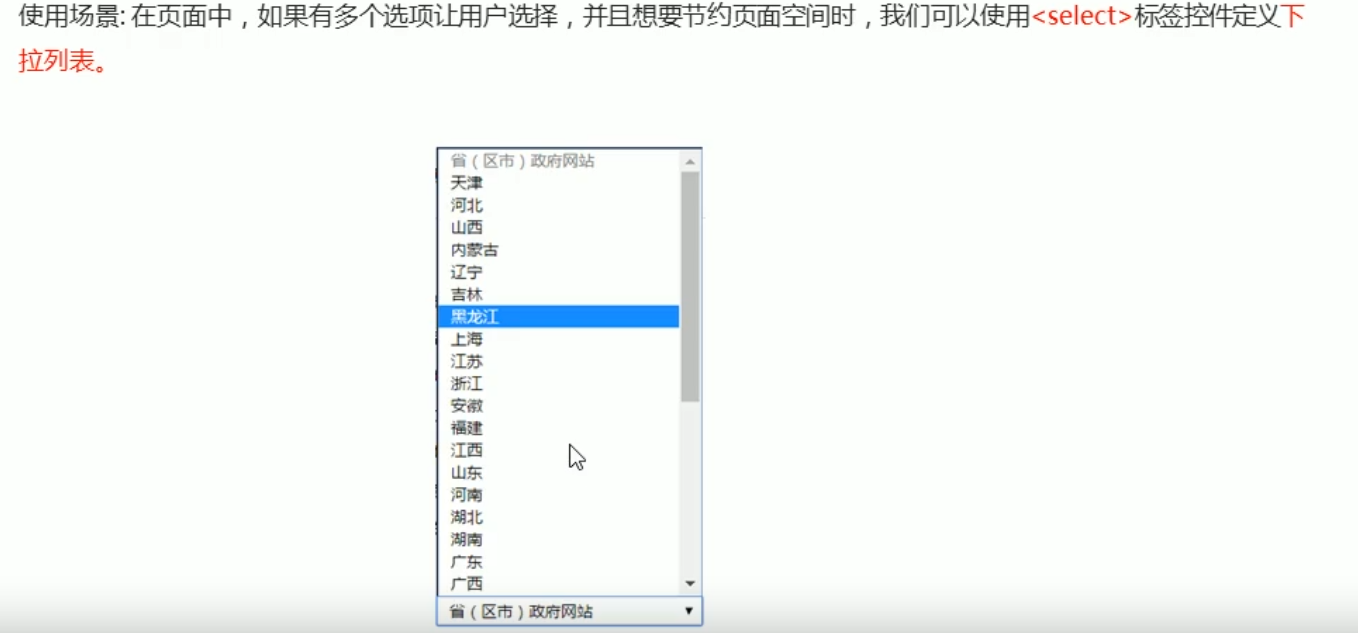
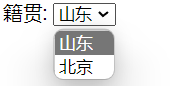
<select>表单元素

<form action="">
籍贯:
<select name="" id="">
<option>山东</option>
<option value="">北京</option>
</select>
</form>
|

注意:
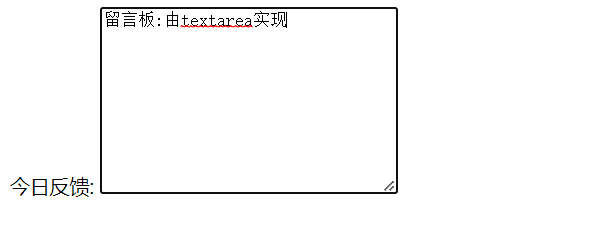
<textarea>表单元素

<form action="">
今日反馈:
<textarea name="" id="" cols="30" rows="10">留言板:由textarea实现</textarea>
</form>
|

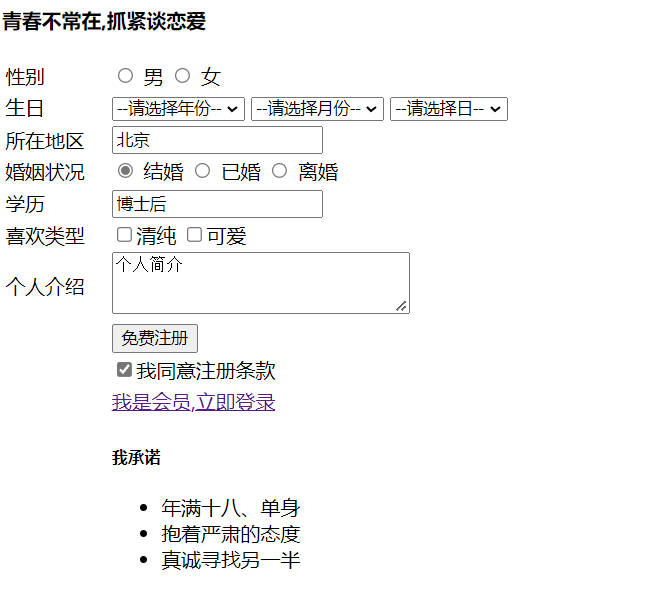
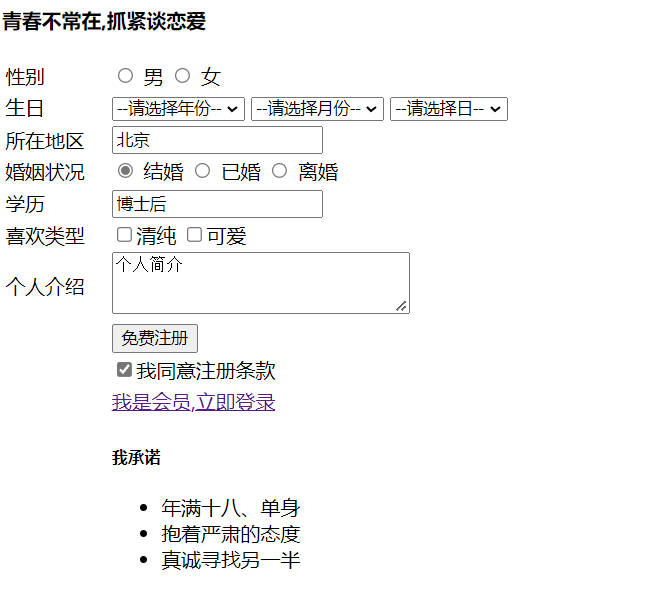
该阶段Demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h4>青春不常在,抓紧谈恋爱</h4>
<table width="500">
<tr>
<td>性别</td>
<td>
<input type="radio" name="sex" id="nan"> <label for="nan">男</label>
<input type="radio" name="sex" id="nv"> <label for="nv">女</label>
</td>
</tr>
<tr>
<td>生日</td>
<td>
<select name="" id="">
<option value="">--请选择年份--</option>
<option value="">2001</option>
<option value="">2002</option>
<option value="">2003</option>
</select>
<select name="" id="">
<option value="">--请选择月份--</option>
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
</select>
<select name="" id="">
<option value="">--请选择日--</option>
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
</select>
</td>
</tr>
<tr>
<td>所在地区</td>
<td>
<input type="text" name="" id="" value="北京">
</td>
</tr>
<tr>
<td>婚姻状况</td>
<td>
<input type="radio" name="hyzk" id="jiehun" checked> <label for="jiehun">结婚</label>
<input type="radio" name="hyzk" id="yihun"> <label for="yihun">已婚</label>
<input type="radio" name="hyzk" id="lihun"> <label for="lihun">离婚</label>
</td>
</tr>
<tr>
<td>学历</td>
<td>
<input type="text" name="" id="" value="博士后">
</td>
</tr>
<tr>
<td>喜欢类型</td>
<td>
<input type="checkbox" name="xhlx" id="qingchun"><label for="qingchun">清纯</label>
<input type="checkbox" name="xhlx" id="keai"><label for="keai">可爱</label>
</td>
</tr>
<tr>
<td>个人介绍</td>
<td>
<textarea name="" id="" cols="30" rows="3">个人简介</textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" value="免费注册">
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" name="" id="" checked>我同意注册条款
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#a">我是会员,立即登录</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h5>我承诺</h5>
<ul>
<li> 年满十八、单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</tr>
</table>
</body>
</html>
|

文档
持续更新中。。。。
版权声明: 本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Devil的个人博客!