JavaScript
JavaScript
JavaScript 是 web 开发人员必须学习的 3 门语言中的一门:
- HTML 定义了网页的内容
- CSS 描述了网页的布局
- JavaScript 控制了网页的行为
简介
- JavaScript 能够改变 HTML 内容
getElementById() 是多个 JavaScript HTML 方法之一。
本例使用该方法来“查找” id=”demo” 的 HTML 元素,并把元素内容(innerHTML)更改为 “Hello JavaScript”:
<h2>JavaScript 起步</h2> |
- JavaScript 能够改变 HTML 属性
本例通过改变 <img> 标签的 src 属性(source)来改变一张 HTML 图像:
<h2>JavaScript 能做什么?</h2> |
- JavaScript 能够改变 HTML 样式 (CSS)
改变 HTML 元素的样式,是改变 HTML 属性的一种变种:
实例
document.getElementById("demo").style.fontSize = "25px"; |
- JavaScript 能够隐藏 HTML 元素
可通过改变 display 样式来隐藏 HTML 元素:
实例
document.getElementById("demo").style.display="none"; |
- JavaScript 能够显示 HTML 元素
可通过改变 display 样式来显示隐藏的 HTML 元素:
document.getElementById("demo").style.display="block"; |
JavaScript使用
<script> 标签
在 HTML 中,JavaScript 代码必须位于 <script> 与 </script> 标签之间。
<script> |
JavaScript 函数和事件
JavaScript 函数是一种 JavaScript 代码块,它可以在调用时被执行。
<head> 或 <body> 中的 JavaScript
您能够在 HTML 文档中放置任意数量的脚本。
脚本可被放置与 HTML 页面的 <body> 或 <head> 部分中,或兼而有之。
外部脚本
js脚本可以放置于外部文件中,在html的<head>标签中使用link:src引入
<script src=""></script> |
外部 JavaScript 的优势
在外部文件中放置脚本有如下优势:
- 分离了 HTML 和代码
- 使 HTML 和 JavaScript 更易于阅读和维护
- 已缓存的 JavaScript 文件可加速页面加载
如需向一张页面添加多个脚本文件 - 请使用多个 script 标签:
<script src="myScript1.js"></script> |
JavaScript语法
输出
innerHTML
如需访问 HTML 元素,JavaScript 可使用
document.getElementById(id)方法。提示:更改 HTML 元素的 innerHTML 属性是在 HTML 中显示数据的常用方法。
<h2>JavaScript输出</h2> |
- document.write()
- 注意:在 HTML 文档完全加载后使用
document.write()将删除所有已有的 HTML : - 提示:
document.write()方法仅用于测试。
<script> |
- 使用 window.alert()
- 您能够使用警告框来显示数据:
<script> |
使用 console.log()
在浏览器中,您可使用
console.log()方法来显示数据。请通过 F12 来激活浏览器控制台,并在菜单中选择“控制台”。
<script> |
JavaScript 语句
在 HTML 中,JavaScript 语句是由 web 浏览器“执行”的“指令”。
JavaScript是一项编程语言 类似java的语法。
- 以分号结尾
JavaScript关键词
JavaScript 语句常常通过某个关键词来标识需要执行的 JavaScript 动作。
下面的表格列出了一部分将在教程中学到的关键词:
| 关键词 | 描述 |
|---|---|
| break | 终止 switch 或循环。 |
| continue | 跳出循环并在顶端开始。 |
| debugger | 停止执行 JavaScript,并调用调试函数(如果可用)。 |
| do … while | 执行语句块,并在条件为真时重复代码块。 |
| for | 标记需被执行的语句块,只要条件为真。 |
| function | 声明函数。 |
| if … else | 标记需被执行的语句块,根据某个条件。 |
| return | 退出函数。 |
| switch | 标记需被执行的语句块,根据不同的情况。 |
| try … catch | 对语句块实现错误处理。 |
| var | 声明变量。 |
语法
语法方面除了使用若引用类型var定义变量之外 类型方面、符号方面、标识符定义规范等与其他编程语言一致,参考Java
WebAPI
DOM

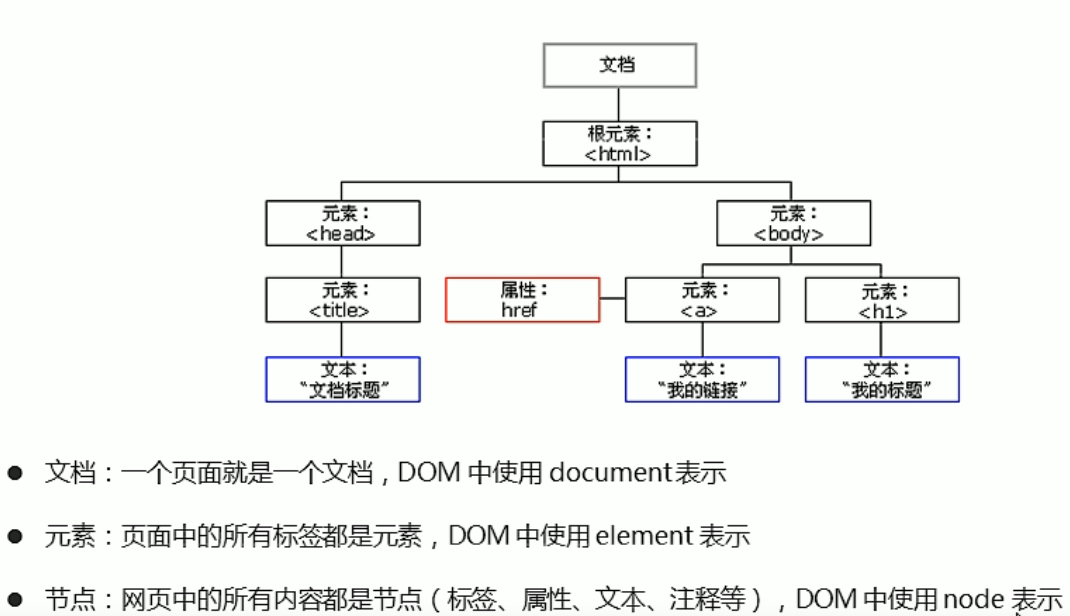
DOM树

DOM把以上内容都看做是对象
获取元素
根据ID获取元素
<div id="time">2019-9-9</div> |
获取到的元素其实是一个对象.
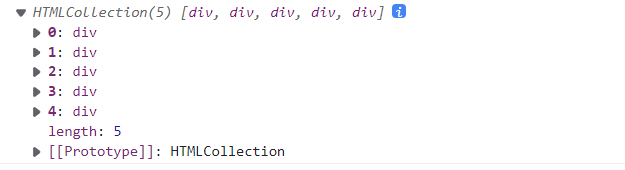
根据标签名获取元素
<body> |
获取到的元素是一个集合对象(伪数组).

得到的元素是动态的.
可以通过获取标签对应的元素 再通过这个元素的获取他的子元素.
根据类名获取元素
getElementsByClassName()根据类名获得某些元素集合
指定选择器来获取元素
querySelector()如果是类名则需要加点querySelector('.classname')类似于CSS选择器写法id也是这样.
事件三要素
- 事件是由三部分组成得 事件源 事件类型 事件处理程序 我们也称为事件三要素
- 事件源 事件被触发的对象
- 事件类型 如何出发 什么事件 比如鼠标点击(onclick) 还是鼠标经过
- 事件处理程序 通过函数赋值的方式 完成.